Le bloc vidéo vous permet de charger du contenu vidéo directement dans votre article ou page.
Cette fonctionnalité est disponible pour les sites disposant de nos plans WordPress.com Explorer, Creator et Entrepreneur. Si votre site est doté de l’un de nos anciens plans, cette fonctionnalité est disponible avec le plan Pro.
Si vous ne souhaitez pas mettre à niveau, vous pouvez charger votre vidéo sur un service gratuit comme YouTube et intégrer la vidéo sur votre site.
Dans ce guide
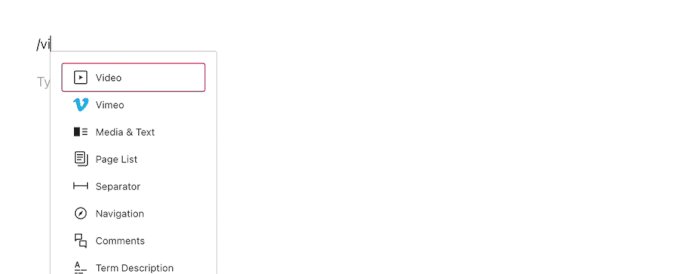
Pour ajouter le bloc vidéo, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « vidéo ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
À l’aide du clavier, vous pouvez également saisir /vidéo sur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc vidéo.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
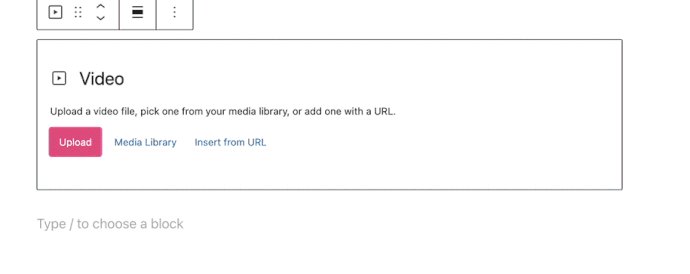
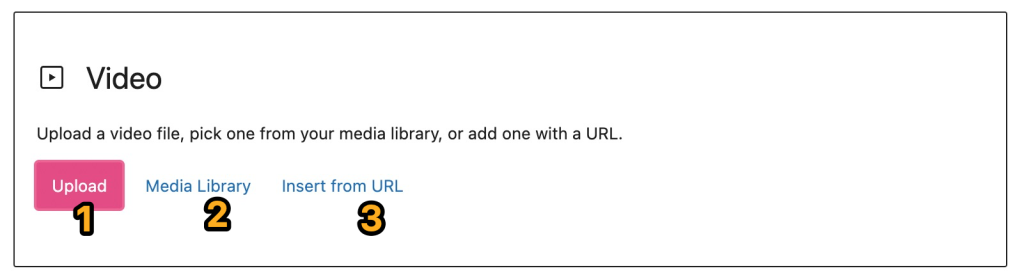
Lorsque vous ajoutez pour la première fois le bloc vidéo dans votre article ou page, il se présente comme suit :

Vous pouvez ajouter votre vidéo en cliquant sur chacune des sections numérotées correspondantes, comme expliqué ci-dessous :
- Charger : cliquez sur cette option pour charger une nouvelle vidéo à partir de votre ordinateur dans le bloc vidéo.
- Bibliothèque de médias : cliquez sur cette option pour choisir parmi les vidéos précédemment chargées dans votre bibliothèque de médias.
- Insérer à partir d’une URL : cliquez sur cette option pour insérer une URL à partir d’un type de bloc pris en charge, tel que YouTube. Le bloc vidéo se transforme automatiquement en bloc YouTube.
Une fois la vidéo intégrée à la page, vous pouvez ajouter une légende facultative, au besoin.
Voici un exemple de ce à quoi ressemble le bloc vidéo :
Après avoir ajouté une vidéo au bloc vidéo, vous pouvez la redimensionner. Cliquez sur la vidéo pour afficher les poignées de redimensionnement qui ressemblent à des points autour de la vidéo. Cliquez ensuite sur une poignée de redimensionnement et réglez la vidéo à la taille souhaitée.

Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche au-dessus :

La barre d’outils du bloc vidéo contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Modifier l’alignement horizontal ou la largeur du bloc.
- Ajouter des pistes de texte pour les légendes, les sous-titres, etc.
- Modifier la vidéo pour en charger une autre.
- Plus d’options.
📌
Si vous ne voyez pas l’option permettant de définir la largeur du bloc en mode grande ou pleine largeur et que votre thème prend en charge ces options, il est possible que le bloc ait été ajouté à un bloc Groupe. Vous pouvez en savoir plus sur le bloc Groupe ici.
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

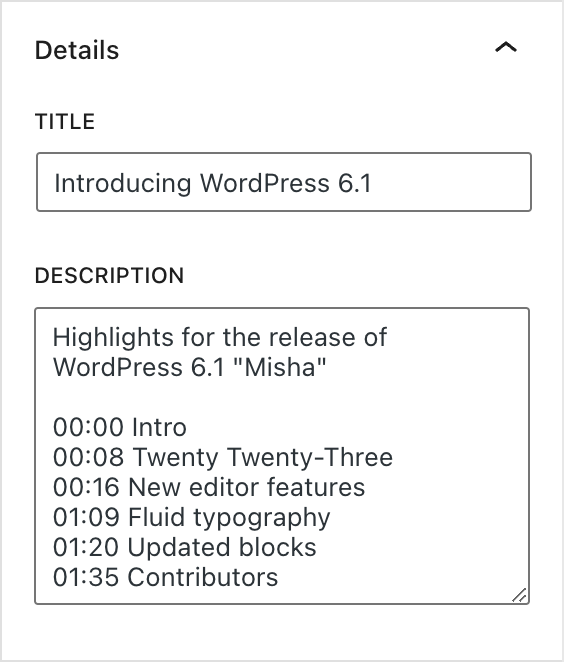
Donnez un titre à votre vidéo et ajoutez une description.
La section Description peut être utilisée pour décrire votre vidéo ou ajouter des chapitres. Les chapitres permettent de parcourir rapidement les longues vidéos et peuvent être très utiles pour vos visiteurs.
- Dans la description, ajoutez une liste d’horodatages et de titres.
- Assurez-vous que le premier horodatage commence à « 00:00 ».
- Ajoutez au moins trois entrées de chapitre et autant que nécessaire.
- Ajoutez vos entrées de chapitre dans l’ordre, avec des intervalles d’au moins 10 secondes entre chaque.
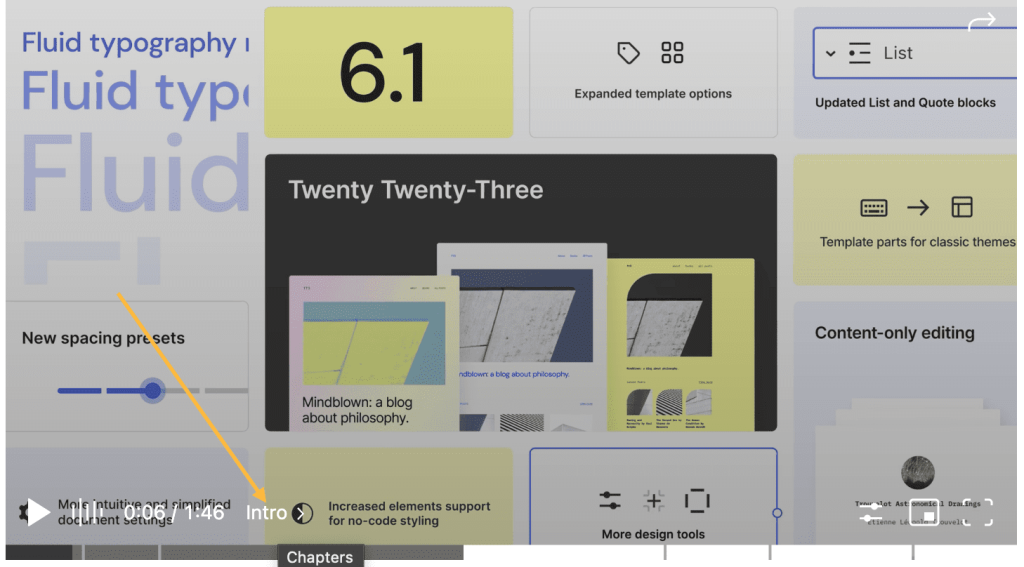
Une fois la page ou l’article enregistré, le bloc vidéo se met à jour et affiche automatiquement les chapitres. La capture d’écran ci-dessous est un exemple de vidéo avec des chapitres. Les chapitres apparaissent automatiquement avec les commandes vidéo.


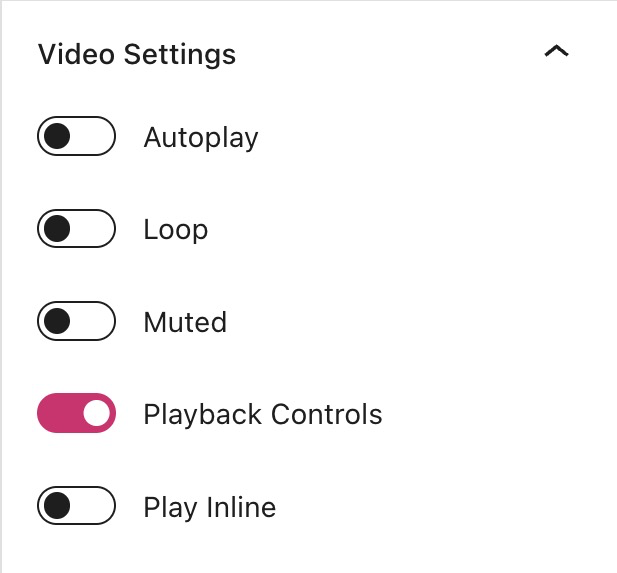
Activez cette option pour lire automatiquement la vidéo lorsque la page est chargée, mais uniquement si elle est prise en charge par le navigateur. Certains navigateurs modernes bloquent cette fonctionnalité.
Répétez la lecture de la vidéo une fois la première lecture terminée.
Lisez la vidéo sans son.
Donnez au visiteur un bouton de lecture, des commandes de volume, le mode HD, la vitesse de lecture, l’image dans l’image et des options plein écran.
Lisez la vidéo en ligne plutôt qu’en mode plein écran sur des appareils mobiles.

Cette option vous permet de sélectionner dans quelles proportions le fichier vidéo est téléchargé lors du chargement de la page ou de l’article. Alors qu’il peut être tentant de télécharger automatiquement la totalité du fichier vidéo, cela risque de ralentir la vitesse de chargement de votre page. Trois réglages sont disponibles :
- Aucun : le fichier vidéo n’est pas du tout téléchargé automatiquement. Le téléchargement du fichier vidéo commence uniquement lorsque le visiteur clique sur le bouton Lecture. Il s’agit du réglage le plus rapide.
- Métadonnées : seules les informations de base sur le fichier sont téléchargées automatiquement. Comme l’option Aucun, le téléchargement du fichier vidéo commence uniquement lorsque le visiteur clique sur Lecture. Ce réglage est également très rapide car les seuls éléments téléchargés sont le texte. D’un point de vue fondamental, il n’y a pas de grandes différences entre les options Aucun et Métadonnées.
- Auto : l’intégralité du fichier vidéo est téléchargé, que le visiteur clique sur le bouton Lecture ou non. Cela a une incidence sur la vitesse de chargement de votre page ou article, notamment lorsque les fichiers vidéo sont volumineux.

Vous pouvez choisir une image de couverture à afficher avant le début de la lecture de la vidéo. Cela peut s’avérer pratique si la première image de la vidéo n’est pas très attrayante ou explicite sur le contenu de la vidéo.
La barre de progression est la zone en bas de la vidéo qui indique la quantité de vidéo visionnée et/ou chargée.
Si vous activez l’option Correspondance vidéo, la couleur de la barre de progression s’adapte aux couleurs dominantes utilisées dans la vidéo elle-même, ce qui peut être agréable aux yeux des visiteurs.
Voici les options qui s’offrent à vous :
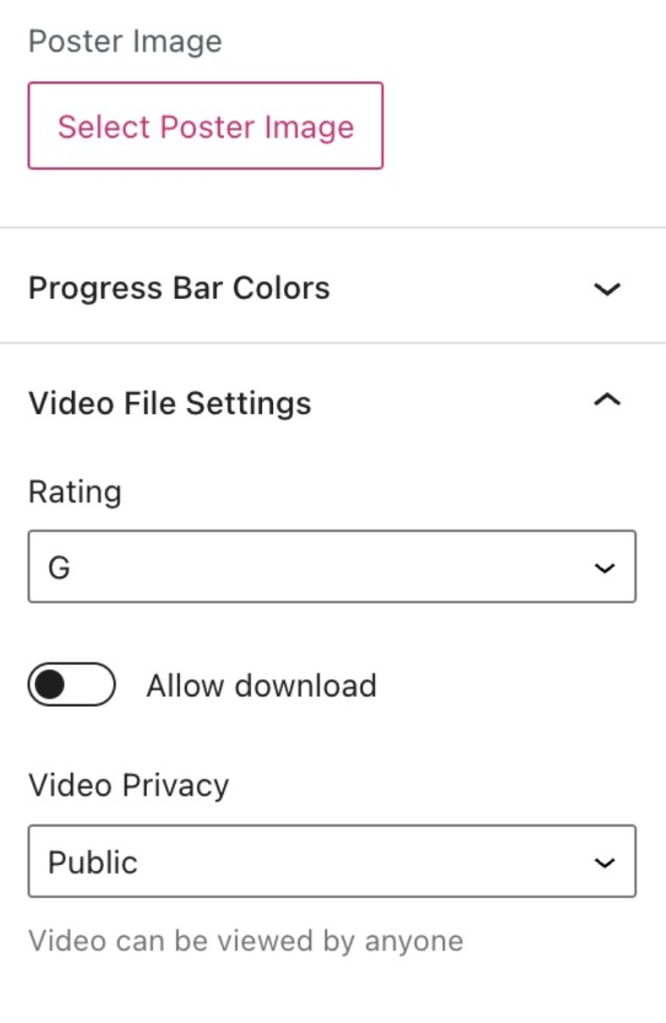
- Une Note pour la vidéo : Général (G), PG-13 et Restreint (R).
- Autoriser le téléchargement : avec ce réglage activé, les visiteurs peuvent télécharger le fichier vidéo via le menu de partage sur le lecteur vidéo.
- Confidentialité de la vidéo : choisissez ce réglage si la vidéo est Publique, Privée ou correspond à la Valeur par défaut du site (réglage de confidentialité de votre site dans Réglages → Général).

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.

Cliquez sur l’icône de roue dentée/d’engrenage pour accéder à des réglages supplémentaires pour le bloc.

Sur certains thèmes, le bloc inclut un réglage pour Dimensions, avec des options de remplissage ou de marge.

Cliquez sur l’icône + à côté de Dimensions pour sélectionner et activer les réglages de dimension Remplissage et Marge.
Le réglage Remplissage affecte l’espace autour du contenu du bloc, à l’intérieur de ses bordures.
Le réglage Marge affecte l’espace en dehors des bordures du bloc sélectionné.
Vous pouvez saisir une valeur personnalisée dans le champ de texte si vous souhaitez le même espacement tout autour du bloc.
Pour un contrôle plus spécifique, cliquez sur l’icône de lien pour définir des valeurs d’espacement différentes pour les côtés supérieur, droit, inférieur et gauche du bloc.

Pour modifier l’unité du réglage de marge ou de remplissage, cliquez sur PX pour afficher une liste déroulante avec les autres unités prises en charge : %, EM, REM, VW et VH.

VideoPress est un lecteur vidéo léger et adaptable qui vous permet d’héberger et d’intégrer des vidéos sur votre site. Si vous chargez une vidéo à l’aide du bloc vidéo ou si vous glissez-déposez une vidéo dans votre article ou votre page, elle est automatiquement hébergée par VideoPress.
Consultez ce guide pour plus d’informations.