Si vous souhaitez ajouter de l’espace entre deux blocs, le bloc d’espacement est l’outil idéal.

Pour ajouter un bloc d’espacement, cliquez sur l’icône d’outil d’insertion de bloc.
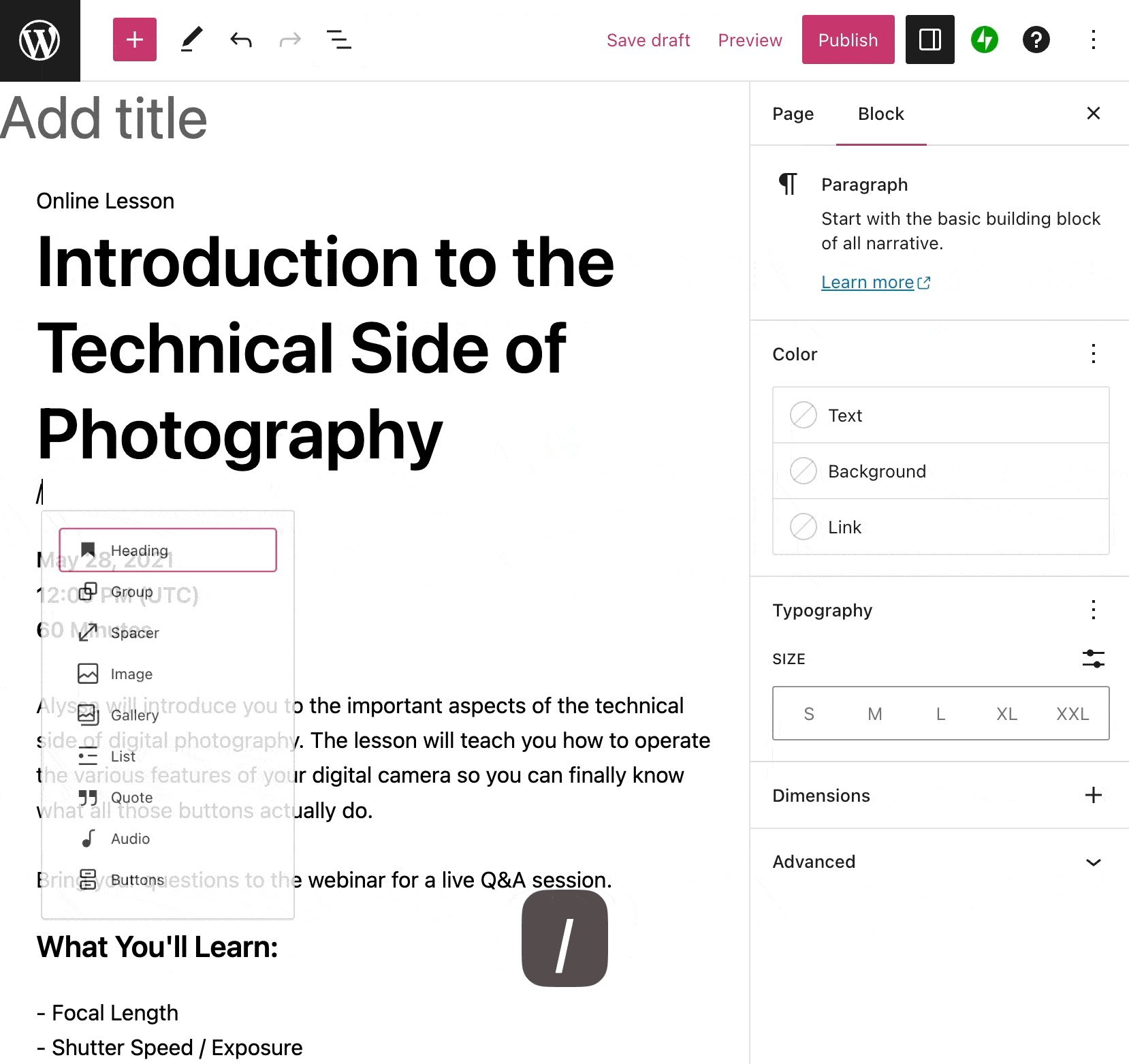
Vous pouvez également saisir /espacement et ouvrir un nouveau bloc de paragraphe pour en ajouter un rapidement.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Chaque bloc comporte des commandes spécifiques destinées à en faciliter la manipulation dans l’éditeur. Le bloc d’espacement est plutôt simple et contient uniquement la commande Plus d’options.

Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

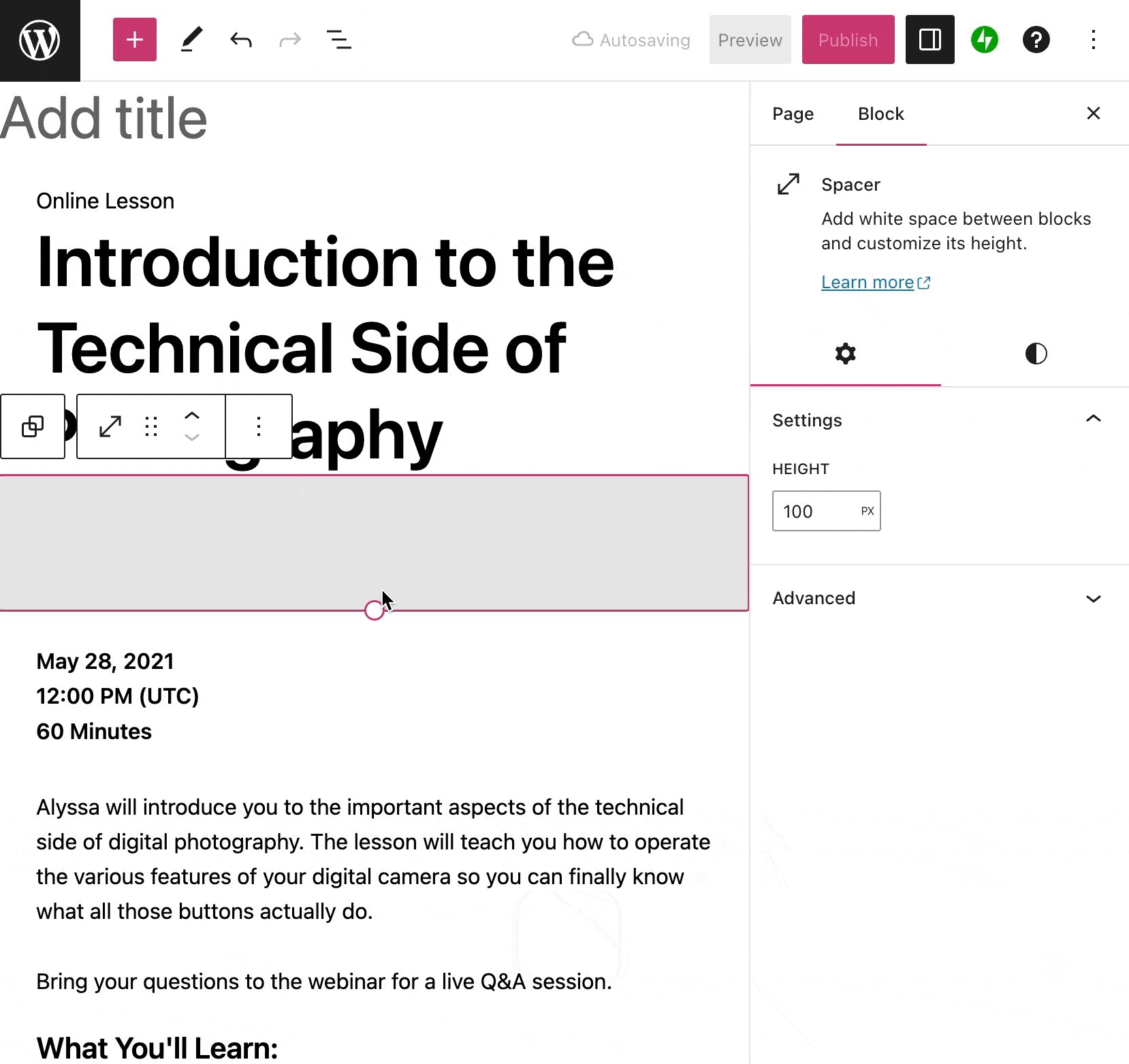
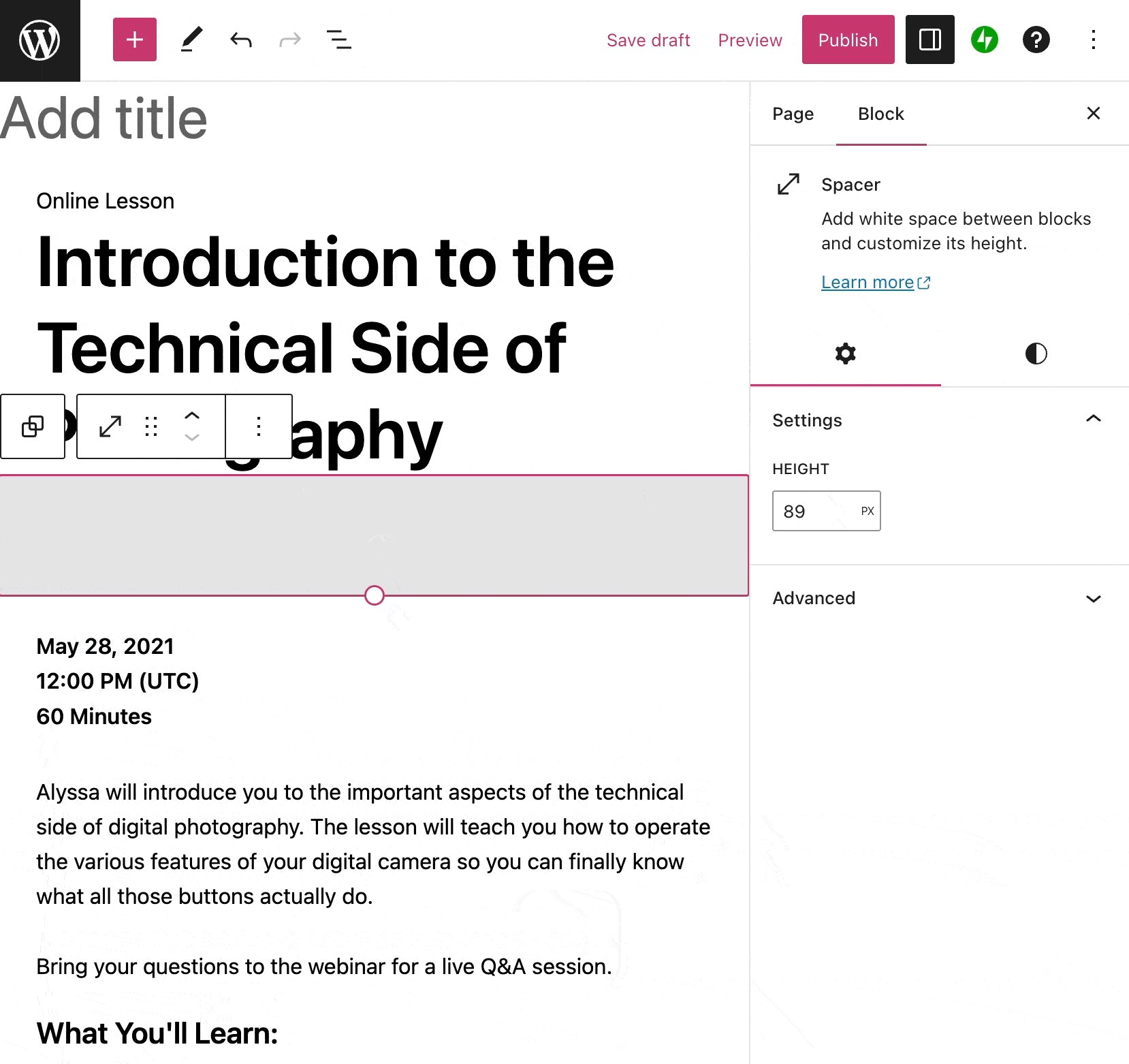
Hauteur

Dans cet onglet, vous pouvez ajuster la hauteur de l’espace que vous souhaitez ajouter en saisissant un chiffre pour augmenter ou réduire la hauteur. Vous pouvez également choisir l’unité de mesure (px, %, em, rem, vw et vh).
Avancé
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire du CSS personnalisé et configurer le style du bloc à votre guise. En savoir plus.

Dans la colonne latérale des réglages du bloc, cliquez sur l’icône Styles pour accéder aux réglages de design du bloc. L’icône Styles se présente sous la forme d’un cercle à moitié plein :

Sur certains thèmes, le bloc inclut un réglage pour Dimensions, avec des options de remplissage ou de marge.

Cliquez sur l’icône + à côté de Dimensions pour sélectionner et activer les réglages de dimension Remplissage et Marge.
Le réglage Remplissage affecte l’espace autour du contenu du bloc, à l’intérieur de ses bordures.
Le réglage Marge affecte l’espace en dehors des bordures du bloc sélectionné.
Vous pouvez saisir une valeur personnalisée dans le champ de texte si vous souhaitez le même espacement tout autour du bloc.
Pour un contrôle plus spécifique, cliquez sur l’icône de lien pour définir des valeurs d’espacement différentes pour les côtés supérieur, droit, inférieur et gauche du bloc.

Pour modifier l’unité du réglage de marge ou de remplissage, cliquez sur PX pour afficher une liste déroulante avec les autres unités prises en charge : %, EM, REM, VW et VH.
