Utilisez le bloc Galerie pour afficher plusieurs photos ensemble. Le bloc Galerie contient des blocs d’image individuels pour chaque image et les dispose de manière attrayante.
Dans ce guide
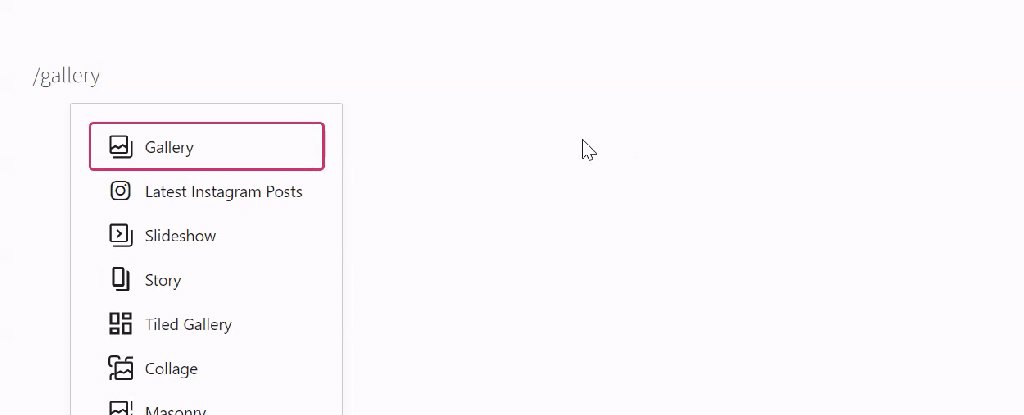
Pour ajouter le bloc Galerie, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « galerie ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
À l’aide du clavier, vous pouvez également saisir /gallery sur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc Galerie.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
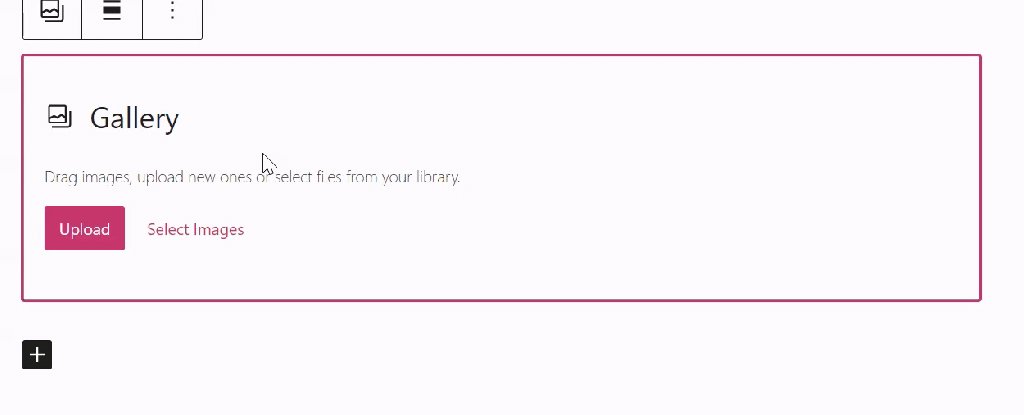
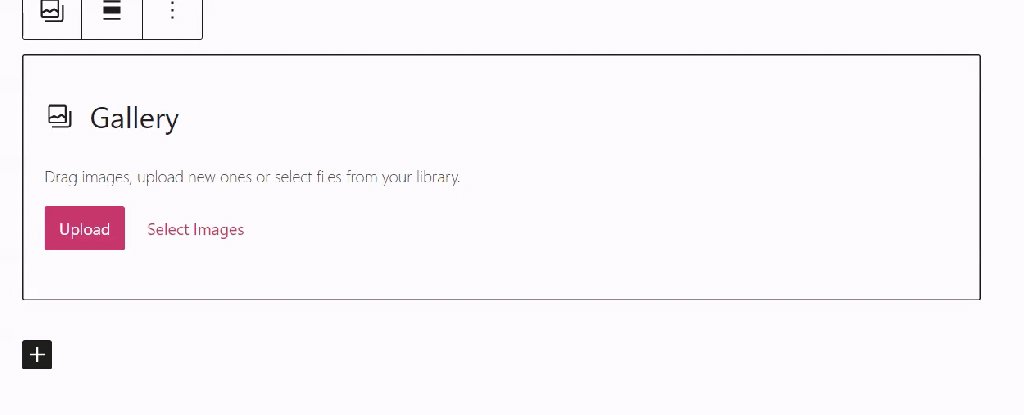
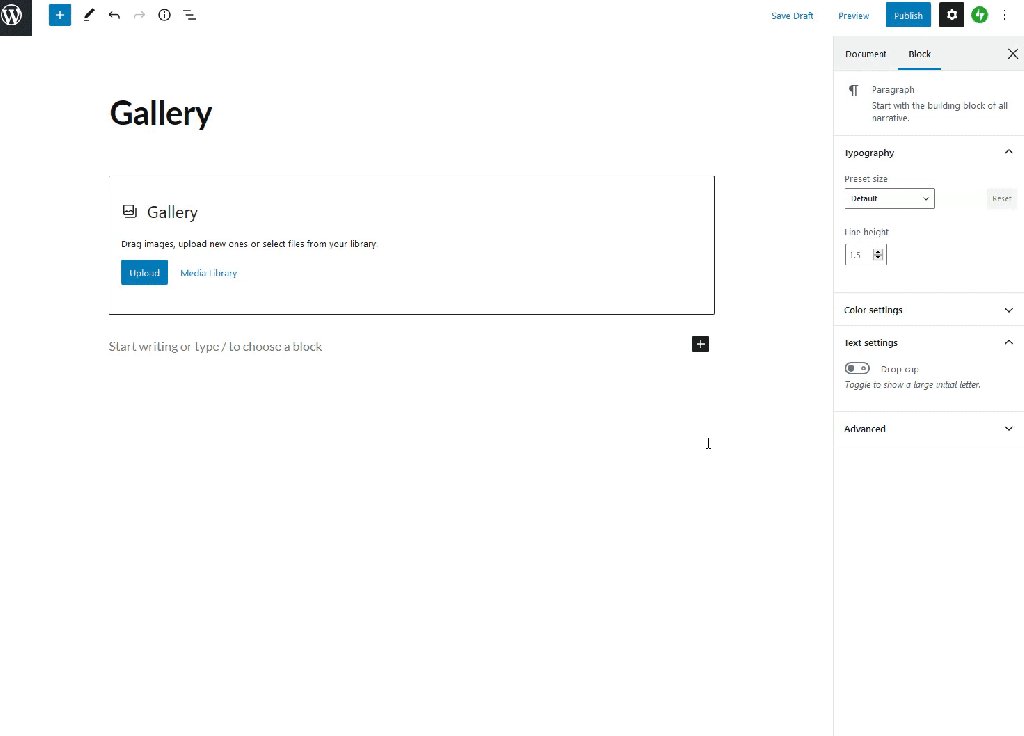
Lorsque vous ajoutez un bloc Galerie, deux options s’offrent à vous : Charger et sélectionner des images :

L’option Télécharger vous permet de charger une ou plusieurs images de votre ordinateur vers votre site Web.
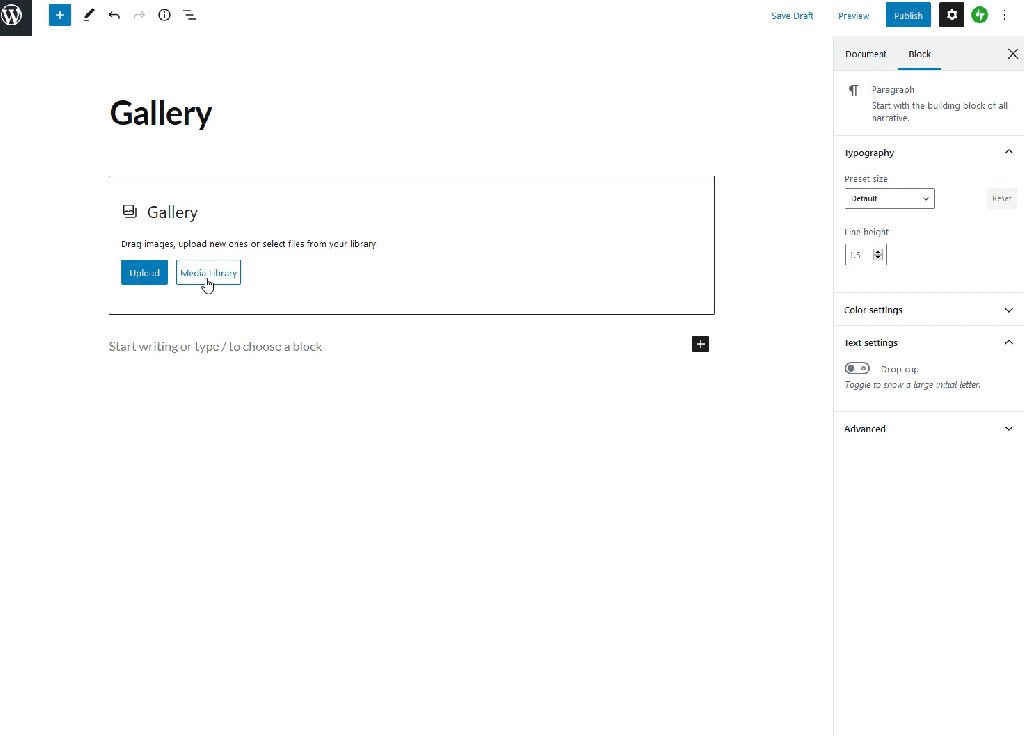
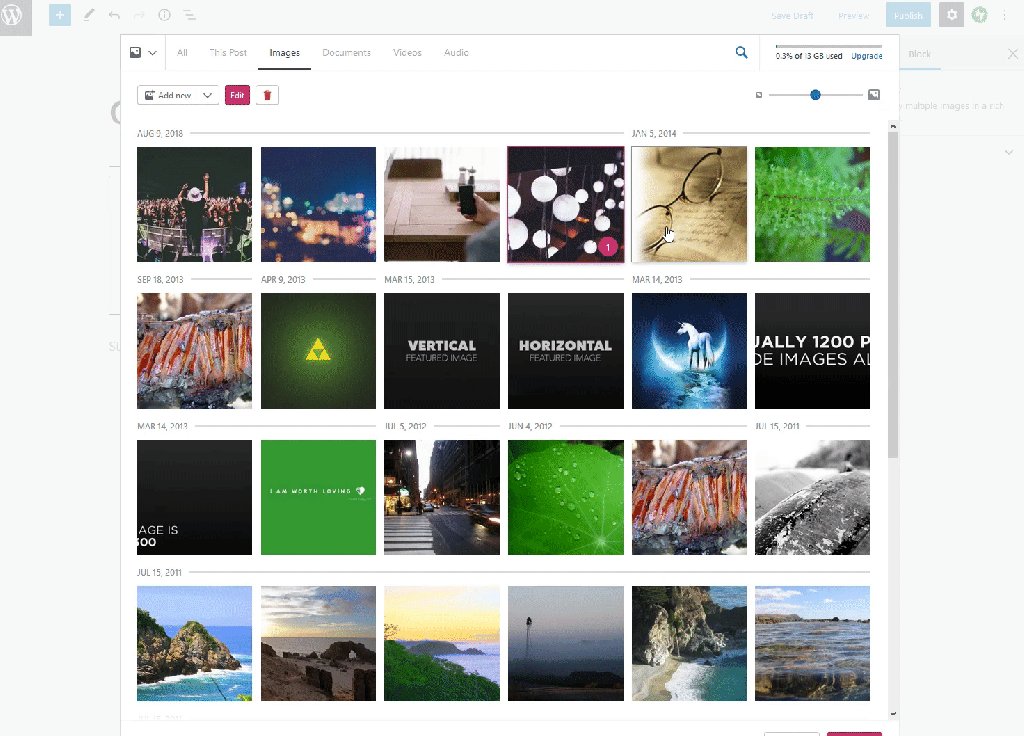
L’option Sélectionner des images vous permet de choisir parmi les images précédemment chargées dans votre médiathèque, ou choisissez depuis Google Photos, dans la bibliothèque de photos Pexels gratuites ou dans Openverse.
Vous pouvez ajouter plus d’images à la galerie que vous avez déjà créée en réalisant les actions suivantes :
Étape 1 : Ajouter le bloc Galerie. Il y a plusieurs manières de sélectionner le bloc Galerie.
Vous pouvez soit cliquer sur une image dans le bloc Galerie puis cliquez sur sélectionnez l’icône de Galerie dans la barre d’outils, au-dessus de l’image.

Vous pouvez aussi cliquez sur Affichage en liste en haut à gauche de votre éditeur et sélectionnez le bloc Galerie de l’aperçu.

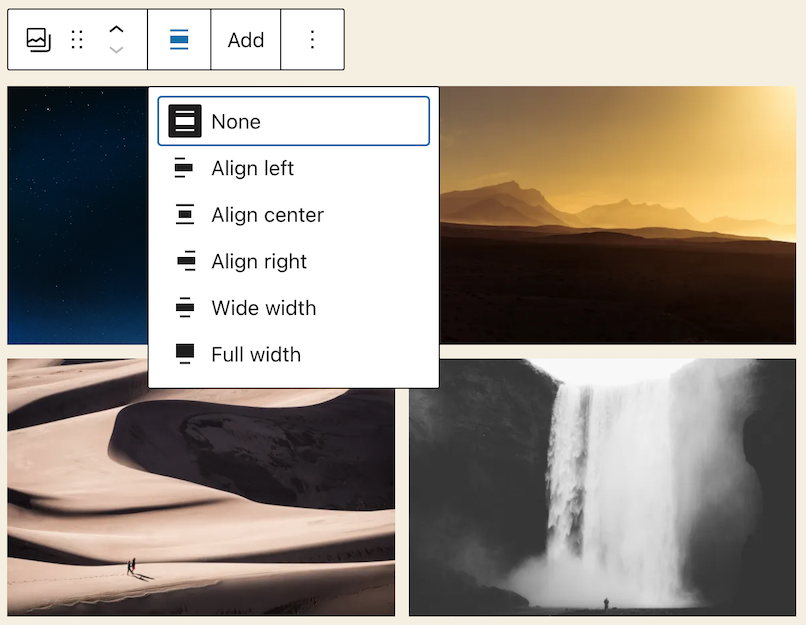
Étape 2 : Cliquez sur Ajouter dans la barre d’outils au-dessus du bloc Galerie pour ajouter plus d’images.

Une fois que vous avez cliqué sur Ajouter, vous pouvez sélectionner Ouvrir la médiathèque pour ajouter des images que vous avez déjà mises en ligne (ou accéder au options de média gratuit) ou encore Mettre en ligne pour mettre en ligne de nouvelles images à votre galerie.
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc Galerie contient les options suivantes :
- Changer la galerie pour un autre bloc tel qu’Image, Diaporama, ou un autre format de galerie.
- Aligner à gauche, à droite ou au centre (plus les options grande largeur et pleine largeur si prises en charge par le thème.)
- Ajouter pour ajouter plus d’images
- Plus d’options
📌
Si vous ne voyez pas l’option permettant de définir la largeur du bloc en mode grande ou pleine largeur et que votre thème prend en charge ces options, il est possible que le bloc ait été ajouté à un bloc Groupe. Vous pouvez en savoir plus sur le bloc Groupe ici.
Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage/pignon) dans le coin supérieur droit pour afficher les réglages.

- Cliquez sur l’espace blanc entre les images.
- Sélectionnez le bloc Galerie à l’aide de l’affichage en liste.
- Sélectionnez
Gallerydans le fil d’Ariane en bas de l’écran :

Le bloc Galerie présente les réglages suivants :
Vous pouvez choisir le nombre de colonnes de votre bloc Galerie.
Vous pouvez choisir entre 1 et 8 colonnes. Vous ne pouvez pas sélectionner plus de colonnes que vous n’avez d’images, donc si vous ajoutez 4 images, vous aurez l’option de choisir un maximum de 4 colonnes. Ce nombre augmentera au fur et à mesure que vous ajouterez plus d’images jusqu’à ce que vous atteigniez le maximum de 8.
Vos images se disposeront automatiquement de manière à optimiser leur présentation, quel que soit le nombre de colonnes sélectionné. Essayez de modifier le nombre de colonnes et choisissez ce qui vous convient le mieux.
Vous pouvez choisir si vous souhaitez que les images de votre galerie soient rognées ou non. Cette option est utile si vous avez des images de tailles et de formes différentes.
Si les images de votre galerie sont de tailles différentes, les rogner leur donnera une apparence plus uniforme, comme indiqué ci-dessous. Si vous ne souhaitez pas rogner les images, mais qu’elles aient quand même la même taille, assurez-vous de charger des fichiers image qui ont déjà la même taille.
Une galerie avec images recadrées :

Une galerie sans images recadrées :

Dans les réglages du bloc Galerie, trois options sont possibles pour lier la galerie :
- Page du fichier en pièce jointe : Cette option dirigera le visiteur qui clique sur l’image de votre site du fichier attaché. Il s’agit d’une page d’information sur votre image, qui comprend l’image, la légende, la description de l’image et un champ de commentaires.
- Fichier média : Cette option charge les images dans un carrousel plein-écran, que vos visiteurs peuvent parcourir image par image. Afficher Réglages des médias pour ajuster les réglages du carrousel.
- Aucun (par défaut) : Avec cette option, vos images ne sont pas cliquables, de sorte qu’elles ne renvoient vers aucun lien.
Vous pouvez également souhaiter lier des images individuelles de la galerie à différentes pages. Vous pouvez lier une image en suivant ces étapes :
- Cliquez sur l’image que vous souhaitez lier.
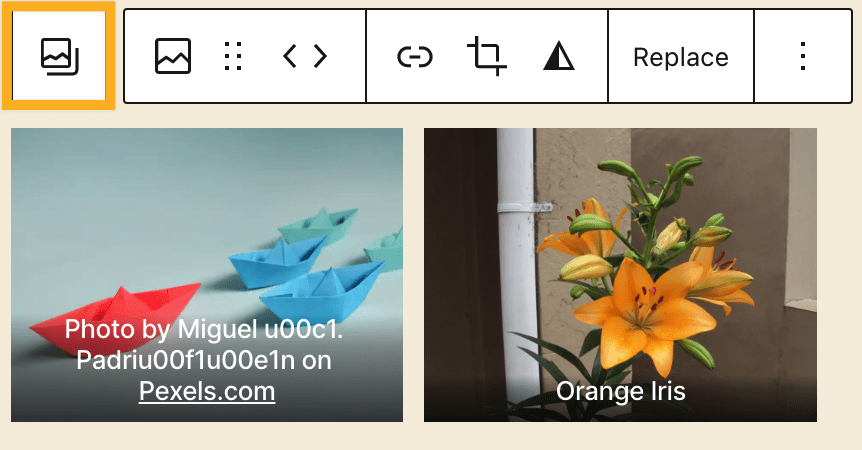
- Dans la barre d’outils qui s’affiche, cliquez sur l’icône de lien (cela ressemble au maillon d’une chaîne) :

- Cliquez sur l’icône en forme de crayon pour modifier le lien.
- Collez l’URL à laquelle vous souhaitez lier l’image ou utilisez le champ de recherche pour sélectionner une page publiée sur votre site.
- Appuyez sur Entrée sur votre clavier pour confirmer la modification.
Pour en savoir plus sur l’ajout de lien à des images individuelles, consultez notre guide sur le bloc d’image.
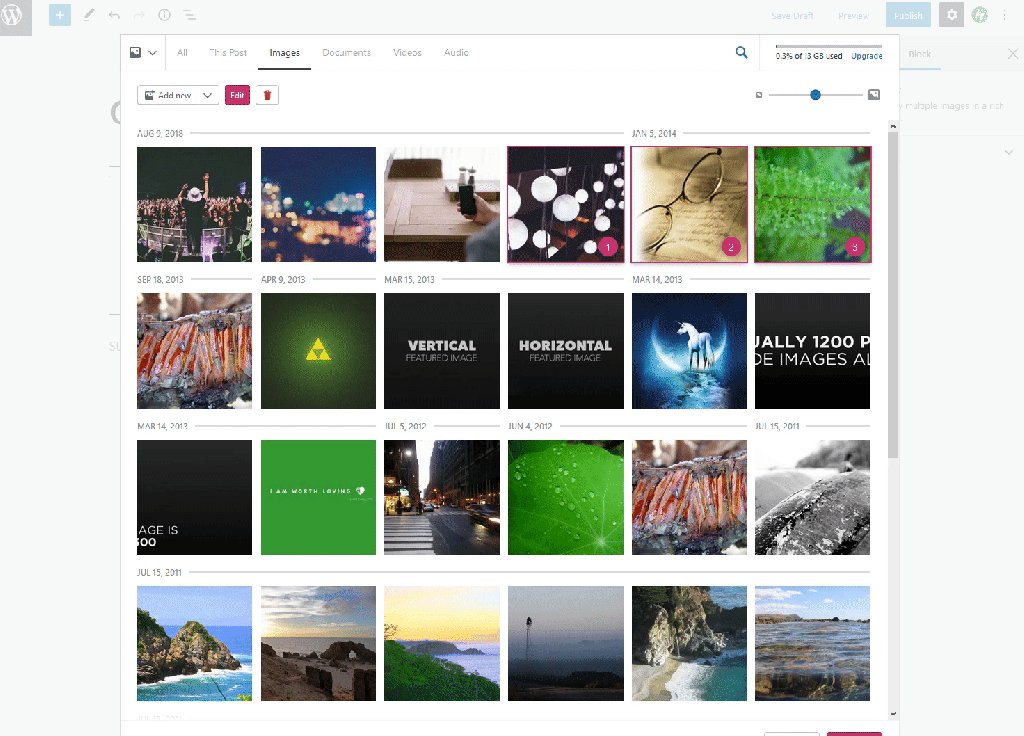
Les images sont ajoutées à la galerie dans l’ordre dans lequel vous les avez sélectionnées à l’origine. Vous remarquerez un numéro à côté de chaque image lorsque vous la sélectionnez. Ce numéro indique l’ordre d’apparition de l’image dans votre bloc Galerie.

Vous pouvez également réorganiser les images de la galerie après avoir créé la galerie. Pour ce faire, cliquez sur une image de la galerie et utilisez les flèches gauche/droite pour réorganiser les images :

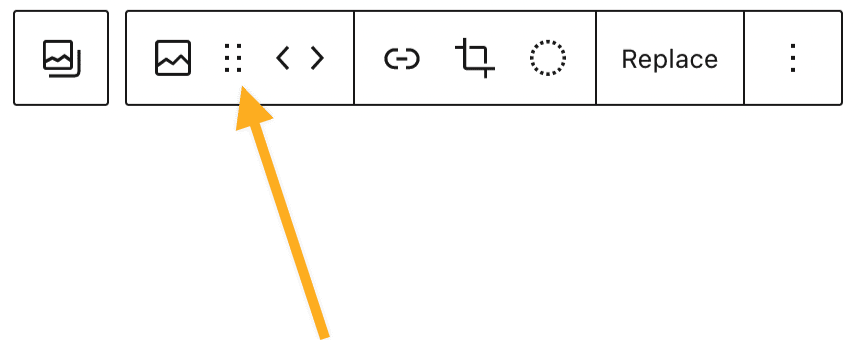
Vous pouvez également cliquer sur une image et choisir l’option Glisser (icône avec six points) dans la barre d’outils pour déplacer votre image :

Pour copier des images, les dupliquer ou supprimer une image, cliquez sur les trois points en haut à droite de la barre d’outils et sélectionnez l’option de votre choix.

Après avoir ajouté des images à votre galerie, vous pouvez ajouter une légende à chaque image en cliquant dessus, puis en cliquant sur la zone Ajouter une légende :

Si vous avez rédigé des légendes pour les images dans la médiathèque et que vous ajoutez ensuite le bloc Galerie, le bloc Galerie affichera les légendes que vous avez rédigées. Toutefois, si vous ajoutez des légendes aux images de la médiathèque après avoir ajouté le bloc Galerie, ces légendes n’apparaîtront pas dans le bloc Galerie. Dans ce cas, vous pouvez saisir les légendes manuellement sur le bloc Galerie ou supprimer et ajouter à nouveau le bloc pour qu’il utilise les légendes à partir de la médiathèque.
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
