La redirection dans une même page permise par les liens d’ancrage (ou de redirection) consiste à cliquer sur un lien pour être instantanément redirigé vers un endroit situé plus haut ou plus bas dans une longue page. La table des matières ci-dessous est un exemple de lien d’ancrage.
Dans ce guide
Un lien d’ancrage est un excellent moyen de relier une section d’une page. Il suffit aux visiteurs de votre site de cliquer pour passer d’une partie de votre contenu à une autre sur une même longue page.
Par exemple, imaginons que vous disposiez d’une liste de noms de sections en haut d’un article. Vous pouvez lier chaque nom à une section pertinente plus bas dans votre article. De cette manière, vos visiteurs peuvent passer directement à une section concernant les informations qui les intéressent. Vous pouvez ensuite établir un lien pour que les lecteurs puissent retourner à la liste d’origine de toutes les sections au début de l’article.
💡
Vous pouvez également utiliser le bloc Table des matières pour créer automatiquement des liens d’ancrage à partir de tous les titres de votre article / page.
La première étape consiste à sélectionner la section à laquelle vous souhaitez que vos lecteurs accèdent après avoir cliqué sur le lien d’ancrage. Pour cela, nous devons utiliser ce que l’on appelle une « ancre ». Vous pouvez ajouter l’ancre à n’importe quel bloc dans votre contenu.
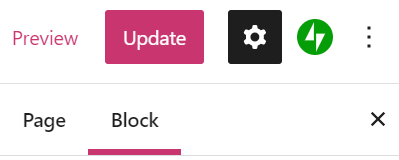
- Cliquez sur le bloc auquel vous voulez ajouter l’ancre. Les réglages du bloc s’ouvrent dans la colonne latérale droite. Si la colonne latérale ne s’affiche pas, cliquez sur l’icône représentant une roue dentée en regard du bouton Publier / Mettre à jour.

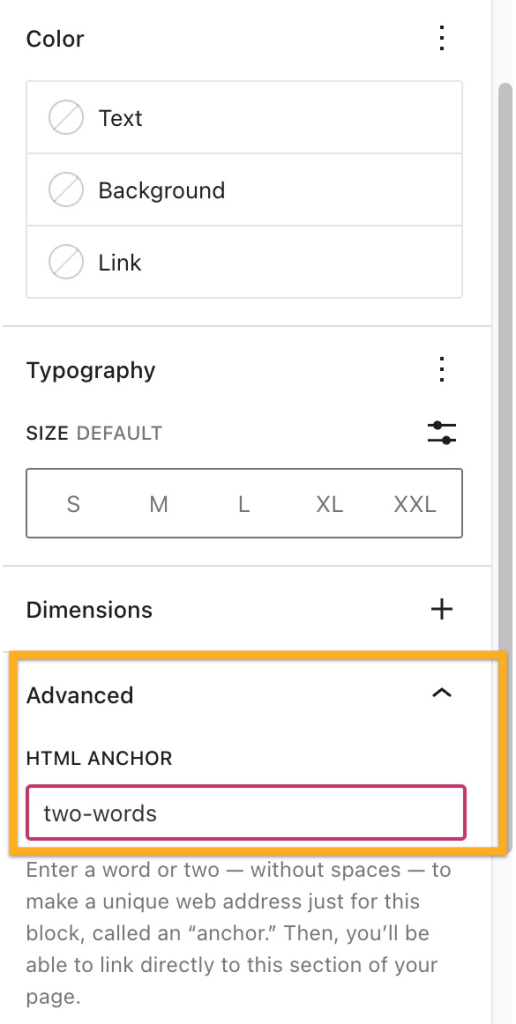
- Depuis les réglages du bloc dans la colonne latérale droite, cliquez sur Avancé.
- Saisissez un mot qui deviendra votre lien dans le champ Ancre HTML. Veillez à utiliser un mot unique qui n’est pas déjà utilisé comme ancre dans une autre section de la page. Si vous souhaitez utiliser plusieurs mots, ajoutez un trait d’union (-) entre les mots, comme suit :
two-words

Nous allons ensuite créer le lien d’ancrage par lui-même. Vos visiteurs cliqueront sur celui-ci pour accéder à la section que vous avez créée à l’étape 1.
- Saisissez du texte ou ajoutez une image ou un bouton sur lequel vos lecteurs pourront cliquer.
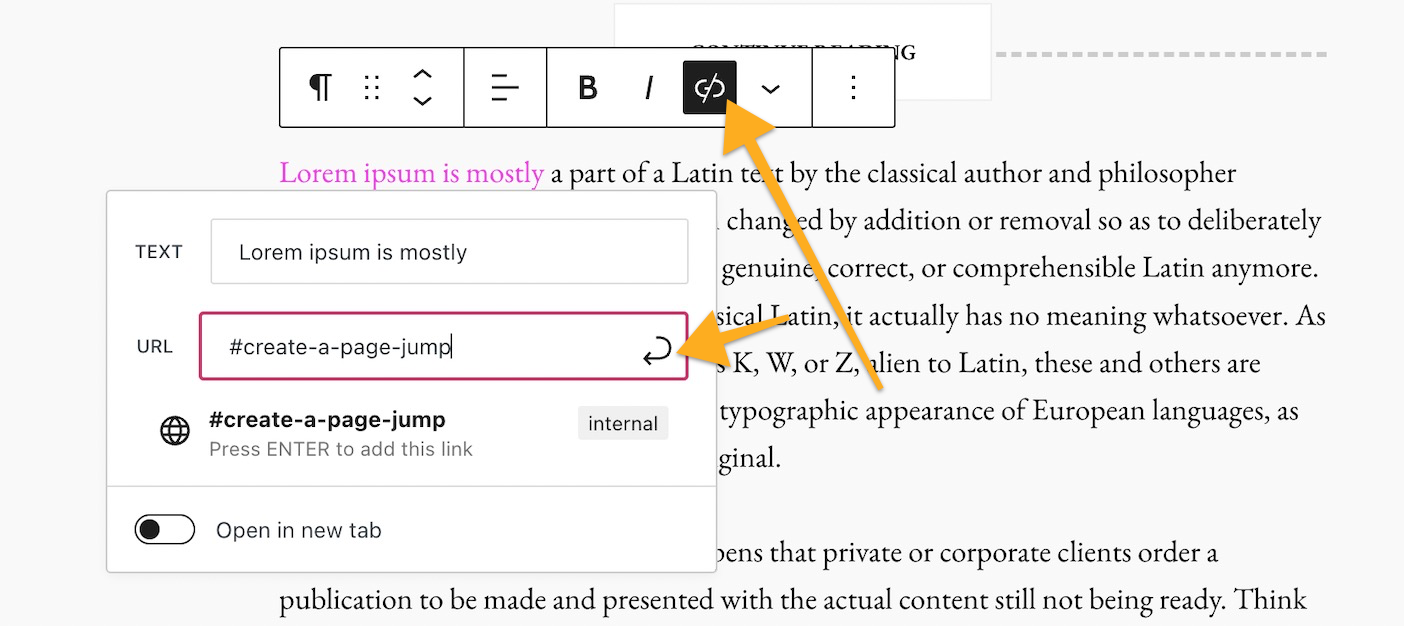
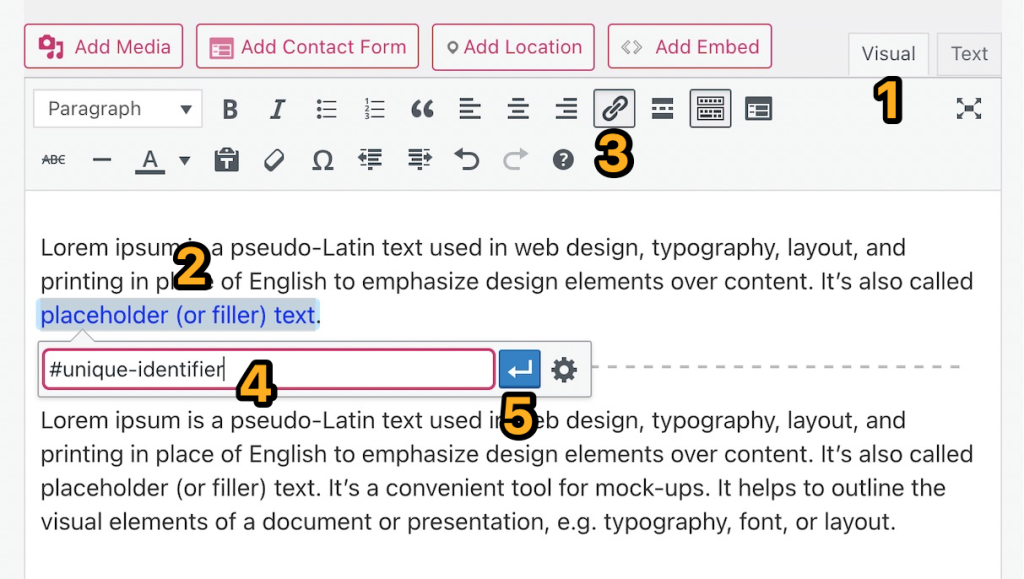
- Cliquez et mettez en surbrillance le texte, l’image ou le bouton, puis sélectionnez l’option Lien dans la barre d’outils du bloc. L’option Lien est une icône qui ressemble à un maillon de chaîne. Elle est mise ici en surbrillance :

- Saisissez du texte dans l’ancre HTML que vous avez créée à l’étape 1, en commençant par le symbole hashtag (#). Par exemple, si vous avez créé une ancre nommée créer-un-lien-d’ancrage vous établirez un lien vers #créer-un-lien-d’ancrage.
- Cliquez sur l’icône de la flèche ou appuyez sur Entrée / Retour sur votre clavier pour enregistrer le lien. Ainsi, lorsque les visiteurs cliqueront sur le lien que vous avez créé, ils accéderont à la section à laquelle vous avez ajouté l’ancre HTML lorsque vous avez créé le lien d’ancrage.
⚠️
Les liens d’ancrage ne fonctionneront pas lors de l’aperçu, mais vous pourrez les tester après la publication de l’article / la page.
Créer un lien d’ancrage pour revenir en haut de la page :
- En haut de votre page, ajoutez le bloc de votre choix et créez une ancre pour celui-ci.
- Plus bas sur votre page, créez un lien vers le bloc d’ancre initial en haut de la page.
Dans l’éditeur classique, vous avez besoin du texte cible et du lien pour créer un lien d’ancrage. En cliquant sur le lien, vos visiteurs accèdent à la section de la page contenant le texte cible.
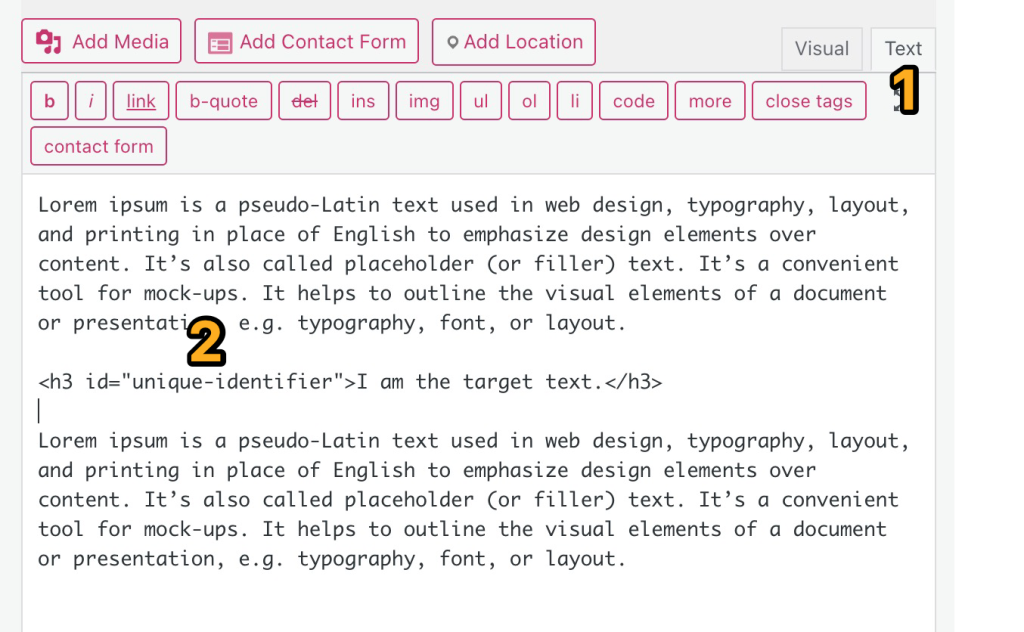
- Passez de l’éditeur visuel à l’éditeur de texte.

- Ajoutez un ID HTML au texte que vous souhaitez utiliser comme cible, à savoir le texte auquel le lecteur accède après avoir cliqué sur votre lien d’ancrage. Le texte cible doit être écrit de cette manière :
<h3 id="unique-identifier">I am the target text.</h3>
Dans le code HTML ci-dessus, remplacez le unique-identifier et I am the target text par votre propre contenu.
h3 signifie qu’il s’agit d’un titre de niveau 3. Vous pouvez le remplacer par un autre niveau de titre ou même par un paragraphe si nécessaire. En savoir plus sur l’utilisation du langage HTML.
💡
Assurez-vous que vos ID HTML ne comportent pas d’espaces. Utilisez plutôt un trait d’union (-) pour séparer les mots. Assurez-vous également d’utiliser un ID HTML différent pour chacune des cibles que vous créez.
Une fois l’ID HTML créé, vous devez créer un lien vers celui-ci en suivant les étapes ci-dessous. Vos visiteurs cliqueront sur ce lien pour accéder à la section que vous avez créée à l’étape 1.
- Passez de l’éditeur de texte à l’éditeur visuel.
- Mettez en surbrillance le texte que vous voulez relier.
- Cliquez sur l’icône de lien dans la barre d’outils.
- Dans la case qui s’affiche, saisissez le symbole hashtag (#), suivi du nom de l’ID HTML de la cible créée à l’étape 1, comme suit :
#unique-identifier - Cliquez sur la flèche ou appuyez sur Retour / Entrée sur votre clavier pour enregistrer le lien.

Vous pouvez créer une cible invisible pour les liens d’ancrage en haut de votre article ou de votre page dans l’éditeur classique en suivant ces instructions :
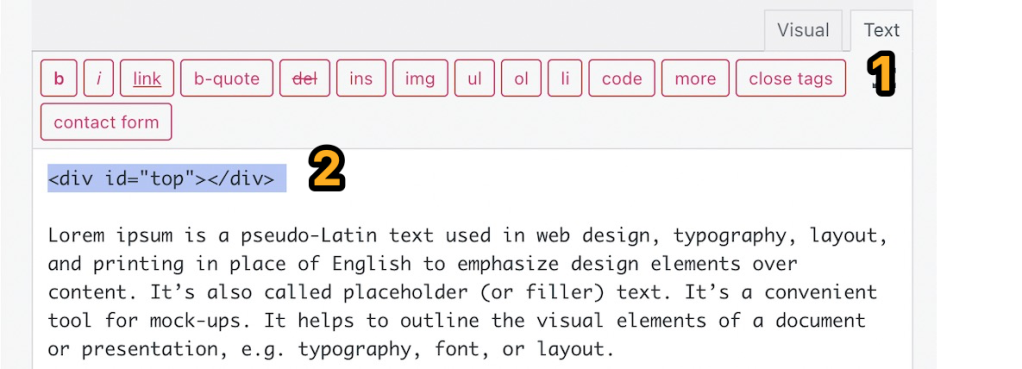
- Passez de l’éditeur visuel à l’éditeur de texte.
- Ajoutez ce code
<div id="top"></div>au-dessus de tous les autres codes HTML de la page. Cela permet de créer une cible invisible en haut de votre article ou de votre page avec haut comme ID HTML.

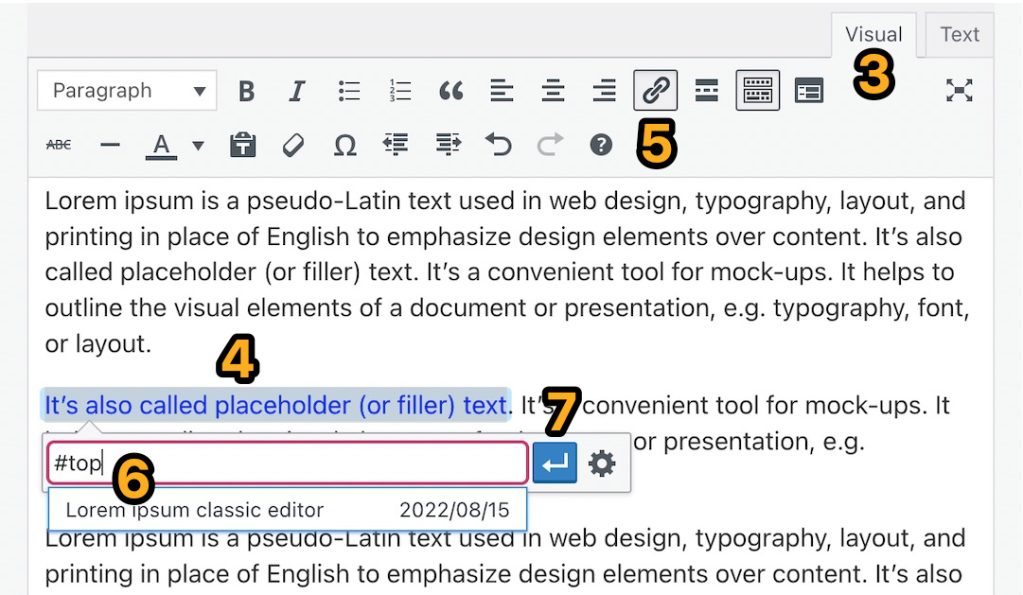
- Repassez de l’éditeur de texte à l’éditeur visuel.
- Mettez en surbrillance le texte que vous voulez relier.
- Cliquez sur l’icône de lien dans la barre d’outils.
- Dans la case qui s’affiche, saisissez le symbole hashtag (#), suivi du nom de l’ID HTML de la cible créée à l’étape 2, comme suit :
#top - Cliquez sur la flèche ou appuyez sur Retour / Entrée sur votre clavier pour enregistrer le lien.

Les liens d’ancrage ne se limitent pas à la redirection sur une même page. Vous pouvez utiliser un lien d’ancrage pour établir un lien entre une page et une zone spécifique d’une autre page.
Lorsque vous visualisez la version en ligne de la page que vous avez créée contenant un lien d’ancrage, vous pouvez cliquer sur le lien d’ancrage et vous verrez que l’adresse de la page dans la barre de votre navigateur est complétée par le texte du lien d’ancrage.
Par exemple :
- Vous avez créé une page sur votre super site nommée Exemple et l’adresse de la page est
https://yourgroovydomain.com/example/ - Ensuite, vous avez créé un lien d’ancrage appelé
unique-identifiersur cette page - Lorsque vous cliquez sur le lien d’ancrage, l’adresse de la page est remplacée par
https://yourgroovydomain.com/example/#unique-identifier
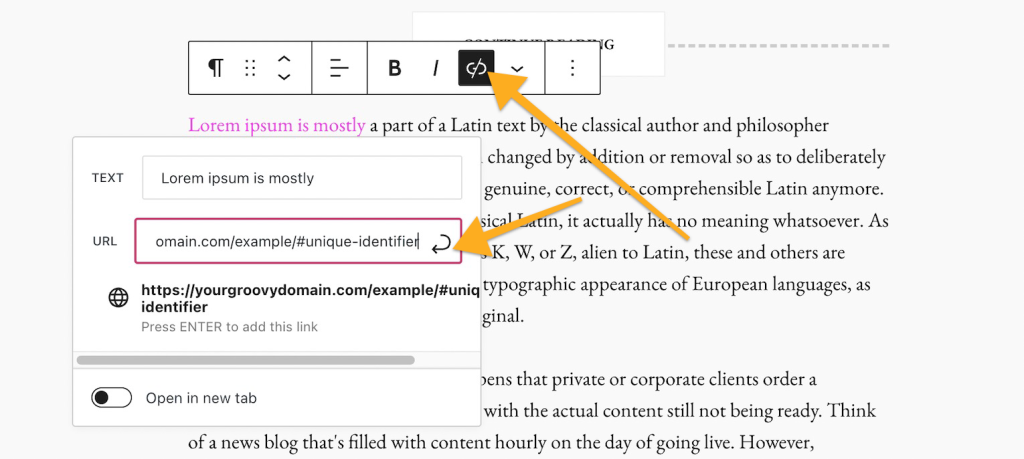
Maintenant que vous disposez de l’URL de la cible, vous pouvez l’utiliser pour la relier à n’importe quelle autre page ou n’importe quel autre article de votre site en respectant le format suivant :
https://yourgroovydomain.com/example/#unique-identifier

Vous pouvez créer des liens d’ancrage à partir de votre menu de navigation pour établir un lien vers une partie spécifique d’une page. Cela est courant pour des sites qui ne disposent que d’une seule grande page d’accueil à défilement. Les liens d’ancrage permettent aux visiteurs de voir plus facilement la section de la page d’accueil qui les intéresse.
- La première étape consiste à créer une ancre si vous utilisez l’éditeur de blocs ou à ajouter un ID HTML si vous utilisez l’éditeur classique. Il s’agit de l’emplacement de redirection.
- Dans les réglages de votre menu, ajoutez un nouvel élément en utilisant l’option Lien personnalisé.
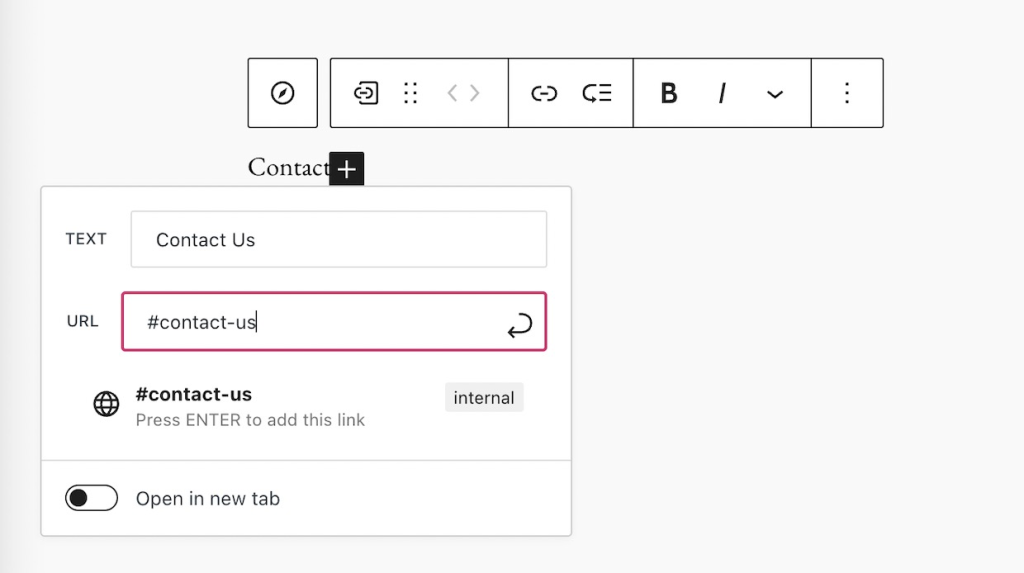
- Dans le champ Texte, saisissez le nom que vous souhaitez donner à l’élément de menu.
- Dans le champ URL, saisissez le nom de votre ancre précédé du symbole hashtag (#).

Gardez à l’esprit qu’un lien d’ancrage tel que #my-anchor fonctionne uniquement sur la page où figure l’ancre. Si votre site comporte plusieurs pages et que vous souhaitez vous assurer que le lien d’ancrage fonctionne sur toutes les pages, ajoutez l’URL complète de la page avant l’ancre, comme ceci :
https://yourgroovydomain.com/example-page/#my-anchor
Consultez notre guide sur la création de notes de bas de page à l’aide de liens d’ancrage.