Le bloc de formulaire permet aux lecteurs de vous contacter via votre site Web. Utilisez le bloc de formulaire pour ajouter de nombreux types de formulaires, notamment un formulaire de contact, un formulaire de prise de rendez-vous, un formulaire d’inscription à un événement, un formulaire de commentaires, et bien plus !
Si vous souhaitez que les visiteurs s’abonnent à votre site ou s’inscrivent à une newsletter, utilisez un bloc Abonnez-vous ou suivez nos instructions pour créer une newsletter.
Dans ce guide
- Ajouter le bloc de formulaire
- Personnaliser votre formulaire
- Paramètres du champ
- Réglages du bloc de formulaire
- Voir tous les messages
- Messages indésirables
- Astuces
- Avancé
- Didacticiel vidéo
- Procédure d’ajout d’un formulaire de contact à vos articles ou pages
- Modification du formulaire de contact
- Affichage de vos coordonnées automatiquement renseignées dans le formulaire
- Ajout d’un formulaire de contact avec des codes courts
Didacticiel vidéo
Pour ajouter le bloc de formulaire, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « Formulaire ». Cliquez dessus pour l’ajouter à l’article ou à la page.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.

💡
À l’aide du clavier, vous pouvez également saisir
/formsur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc de formulaire.
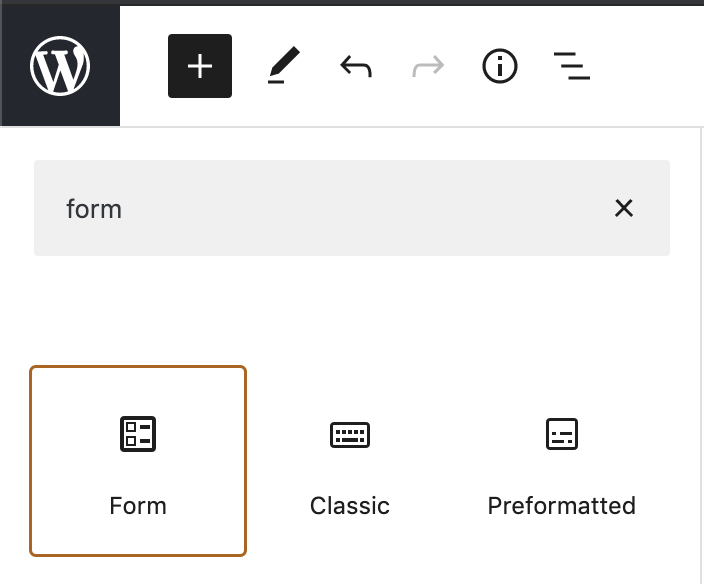
La première fois que vous ajoutez le bloc de formulaire, vous êtes invité à sélectionner le type de formulaire que vous souhaitez insérer. Sélectionnez le type qui correspond le mieux à vos besoins. Vous pourrez modifier les champs du formulaire après avoir ajouté le bloc de formulaire.

💡
Si vous souhaitez ajouter un formulaire d’abonnement, utilisez plutôt le bloc Abonnez-vous. Cliquez ici pour en savoir plus sur le bloc Abonnez-vous.
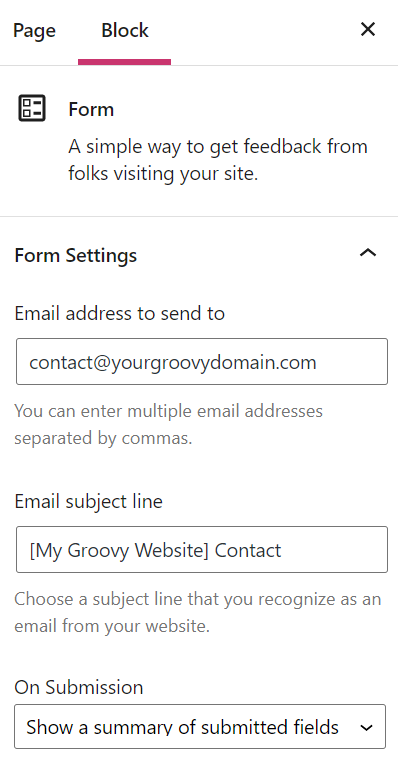
Une fois que vous avez sélectionné le type de formulaire, vérifiez les réglages à droite pour configurer quelques paramètres clés :
- Adresse e-mail à laquelle envoyer les notifications (plus de détails)
- Ligne d’objet de l’e-mail (plus de détails)
- Ce qui se passe lorsque quelqu’un soumet le formulaire (plus de détails)
Lorsque le formulaire vous satisfait, cliquez sur Publier ou Mettre à jour pour effectuer les modifications en direct (le bloc de formulaire ne fonctionnera pas tant que la page est un brouillon non publié). Vous pouvez également poursuivre votre lecture pour en apprendre davantage sur la personnalisation de votre formulaire avant publication.
Vous pouvez contrôler et personnaliser précisément les champs que vous choisissez d’afficher dans votre formulaire. La première fois que vous ajoutez le bloc de formulaire, vous verrez quelques champs de formulaire, comme Nom et Adresse e-mail pour commencer.
Pour ajouter un nouveau champ de formulaire, cliquez sur l’icône de l’Outil d’insertion de bloc + qui s’affiche sous le dernier champ, comme indiqué ici :

Cliquez sur Parcourir tout et faites défiler vers le bas pour voir tous les champs de formulaire que vous pouvez choisir :
- Nom
- Adresse e-mail
- Site Web
- Texte
- Sélection de la date
- Message
- Numéro de téléphone
- Case à cocher
- Groupe de cases à cocher
- Consentement
- Radio
- Sélectionner
Vous pouvez également ajouter d’autres blocs non spécifiques aux formulaires, comme une image ou du texte.
Une fois que vous avez ajouté tous les champs que vous souhaitez avoir dans votre formulaire, vous pouvez cliquer sur n’importe quel champ de formulaire pour apporter d’autres modifications, notamment :
- Le déplacer vers le haut ou vers le bas à l’aide des boutons fléchés.
- Rendre un champ obligatoire (ce qui signifie qu’il doit être rempli avant la soumission du formulaire). Vous pouvez rendre un champ du formulaire obligatoire en cliquant sur le bouton * ou en activant le bouton Ce champ est obligatoire dans la colonne latérale droite.

Vous pouvez également ajuster la largeur du champ à l’aide du réglage Largeur du champ sur la droite. Si vous réglez deux champs consécutifs sur une largeur de 50 %, ils apparaîtront sur une seule ligne.
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

Par défaut, les messages sont envoyés à la même adresse e-mail que vous avez définie dans vos réglages du compte. Si vous souhaitez modifier l’adresse e-mail à laquelle les messages de formulaire sont envoyés, procédez comme suit :
- Cliquez sur le bouton Vue en liste en haut à gauche de l’écran (ressemble à trois lignes horizontales). Il est indiqué par le chiffre 1 sur l’image de droite.
- Sélectionnez Formulaire (indiqué par le chiffre 2 sur l’image de droite).
- Sur le côté droit de votre écran, les réglages de formulaire affichent un cadre intitulé Adresse e-mail du destinataire. Saisissez votre adresse e-mail ici.
- Vous pouvez ajouter plusieurs destinataires d’e-mails en les séparant par des virgules.
- Vous pouvez appuyer sur Mettre à jour lorsque vous avez terminé pour enregistrer vos modifications.

Vous pouvez utiliser ce réglage pour définir la ligne d’objet des e-mails que vous recevez chaque fois que quelqu’un vous envoie un message via votre formulaire.
Vous pouvez utiliser l’option À la soumission pour choisir ce qui se passe lorsqu’un visiteur de votre site Web soumet le formulaire. Les options sont les suivantes :
- Afficher un résumé des champs soumis.
- Afficher un message personnalisé que vous pouvez rédiger.
- Rediriger vers une autre page Web, que vous pouvez utiliser pour envoyer des personnes vers une autre page sur votre site ou de tout autres sites.
Lorsque quelqu’un envoie un message en utilisant votre formulaire, le texte « Message envoyé » s’affiche. Vous pouvez personnaliser ce texte à l’aide de la section Titre du message.

Vous êtes informé par e-mail à chaque fois que quelqu’un envoie un message via votre formulaire.
Vous pouvez également lire tous les messages envoyés via votre formulaire dans votre compte en accédant à Avis dans la colonne latérale de gauche du tableau de bord de votre site.
Les avis sont gérés de la même manière que les commentaires. Si un avis est considéré comme étant un contenu indésirable, passez la souris dessus et cliquez sur Indésirable. Si vous souhaitez supprimer l’avis, passez la souris dessus et cliquez sur Corbeille. Si un avis légitime est marqué comme étant du contenu indésirable, vous pouvez cliquer sur le lien Non indésirable.

Pour protéger vos soumissions de formulaires contre les indésirables, vous pouvez ajouter des mots-clés, des identifiants, des adresses IP, des adresses e-mail, etc. à la section Commentaires rejetés. Cette section est disponible dans Réglages → Discussion.
Les commentaires contenant des mots ajoutés à Commentaires rejetés seront directement déplacés vers la corbeille dans la section Avis.
- Cette méthode n’est pas sécurisée : un formulaire n’est pas une méthode sécurisée pour collecter des informations privées, telles que des numéros de carte de crédit, des numéros de compte bancaire, des identifiants, des mots de passe, etc., car les informations sont transmises par e-mail. Pour collecter des paiements, utilisez le bloc Paiements ou un service de traitement des paiements similaire qui gère les transactions financières en toute sécurité.
- Filtre indésirables intégré : nous filtrons les messages à l’aide d’Akismet pour lutter contre le contenu indésirable avant de les ajouter à votre section de gestion des avis accessible aux éditeurs et administrateurs de votre site. Nous vous transmettons également une copie par e-mail.
- Disponible sur WordPress.org : si vous exécutez votre propre copie de WordPress.org, vous pouvez utiliser l’extension Jetpack pour profiter des mêmes fonctionnalités.
- Répondre : si vous souhaitez répondre à l’expéditeur d’un formulaire de contact, vous devrez utiliser votre adresse e-mail personnelle. Vous pouvez répondre avec une adresse e-mail personnalisée en créant un compte auprès d’un fournisseur de messagerie répertorié ici.
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire du CSS personnalisé et configurer le style du bloc à votre guise. En savoir plus.
