Si vous souhaitez séparer deux blocs de contenu par un trait, utilisez le bloc de séparateur.

Pour ajouter un bloc de séparateur, cliquez sur l’icône d’insertion d’un bloc.
Vous pouvez également saisir /séparateur et ouvrir un nouveau bloc de paragraphe pour en ajouter un rapidement.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Interface du bloc
Chaque bloc possède des commandes spécifiques afin de faciliter sa manipulation dans l’éditeur. Le bloc de séparateur étant assez simple, il comprend uniquement les commandes Convertir le type de bloc et Plus d’options.

Panneau de réglages du bloc
Chaque bloc intègre des options spécifiques dans la colonne latérale de l’éditeur, en plus des options disponibles dans la barre d’outils du bloc. Si la colonne latérale ne s’affiche pas, cliquez simplement sur l’icône représentant un pignon en regard du bouton Publier.

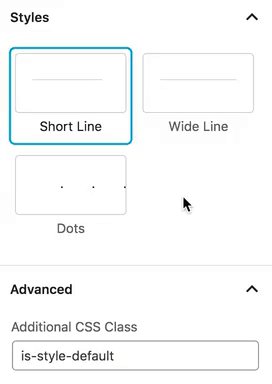
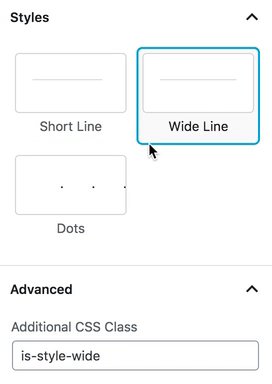
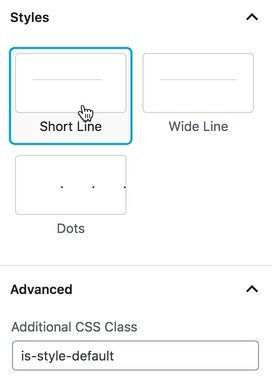
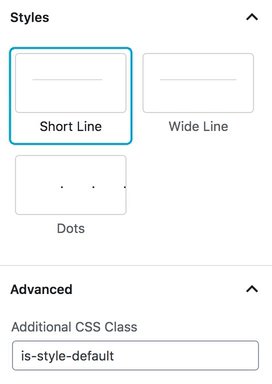
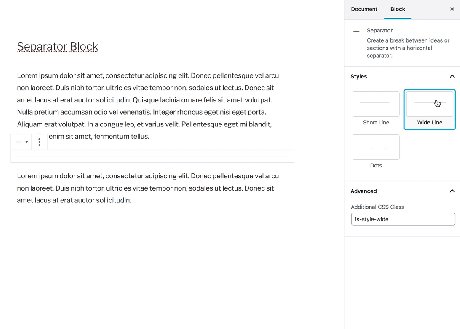
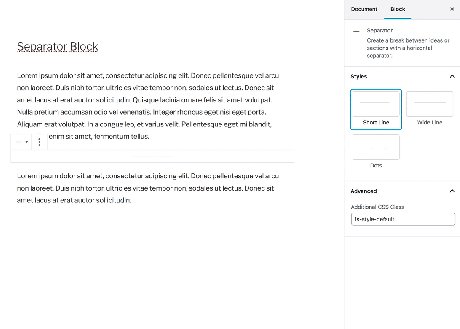
Styles
Cet onglet vous permet de sélectionner l’un des trois séparateurs de styles : Ligne courte, ligne large (couvrant toute la largeur du contenu) et points.

Avancé
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise. Lors de la sélection de l’un des trois styles disponibles, ce champ est pré-renseigné par la classe CSS qui cible le style choisi.