Le bloc de fichier vous permet de déposer un lien de téléchargement vers des fichiers de document directement sur votre site Web.

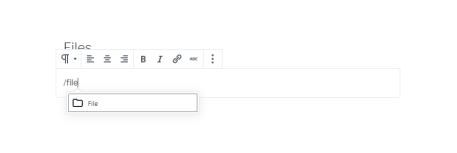
Vous pouvez ajouter le bloc de fichier à partir de l’icône d’insertion d’un bloc. Vous pouvez également utiliser la commande /fichier et appuyer sur Entrée.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Interface du bloc
Chaque bloc possède des commandes spécifiques afin de faciliter sa manipulation dans l’éditeur.

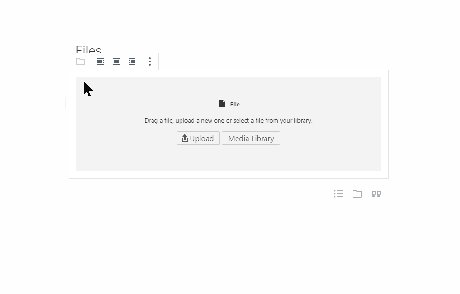
Ajout de fichiers
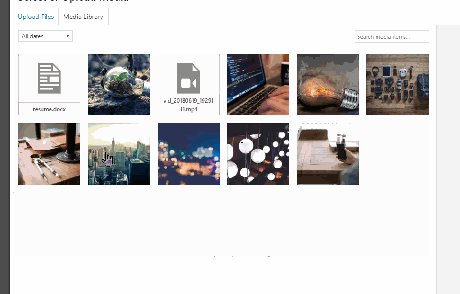
Pour ajouter un fichier, chargez un nouveau fichier à partir de votre appareil ou sélectionnez-le à partir de la Bibliothèque de médias.

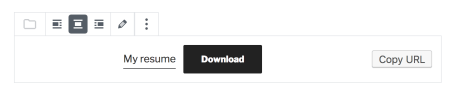
Alignement
Lorsque vous sélectionnez votre bloc de fichier, une barre d’outils apparaît. Trois options permettent d’aligner le bloc à gauche, au centre ou à droite. Choisir droite ou gauche vous permet de placer un autre bloc à côté du bloc de fichier. Choisir centre ramène le bloc dans sa position par défaut, de manière à occuper toute la largeur de l’article ou de la page.
Modifier
Il s’agit d’une autre option de la barre d’outils du bloc de fichier. La choisir vous permet de sélectionner un nouveau fichier pour votre bloc. Utilisez-la si vous devez remplacer le fichier dans votre bloc.
Panneau de réglages du bloc
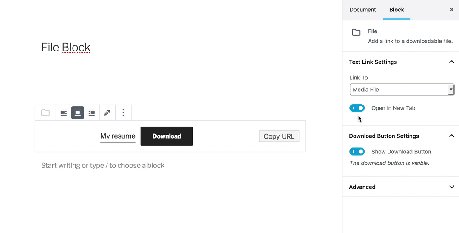
Pour chaque bloc, la colonne latérale de l’éditeur contient des options spécifiques en plus de celles disponibles dans la barre d’outils du bloc. Si la colonne latérale ne s’affiche pas, cliquez simplement sur l’icône représentant un pignon en regard du bouton Publier.

Comme vous pouvez le voir, le bloc de fichier propose des paramètres de liaison du texte, des paramètres de bouton de téléchargement et des options avancées.

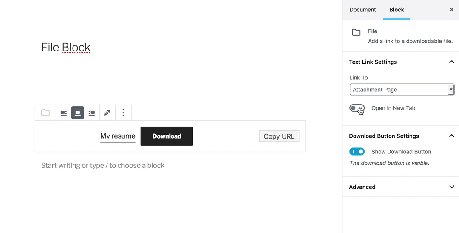
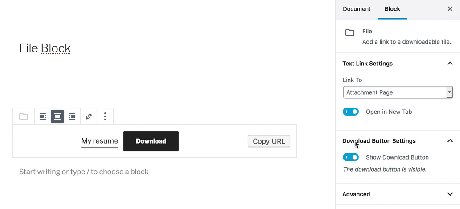
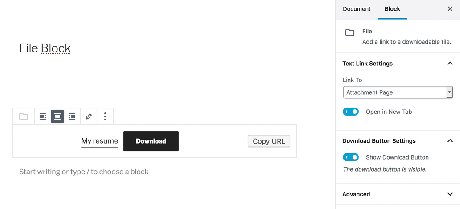
Réglages de lien de texte
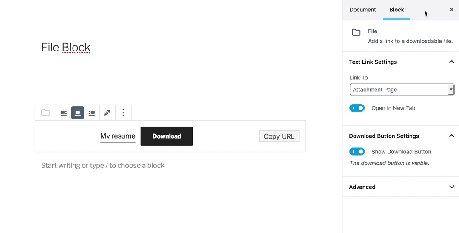
Vous avez le choix entre la configuration d’une liaison directe au fichier média ou à une page de pièce jointe distincte. Vous pouvez ouvrir ces deux options dans une nouvelle page si vous ne souhaitez pas que l’utilisateur quitte la page d’origine.

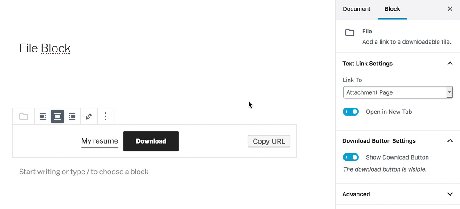
Réglages du bouton télécharger
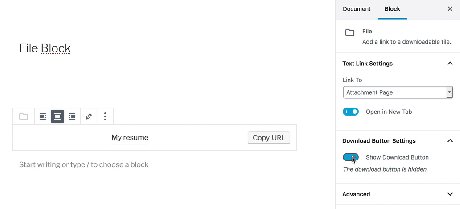
Vous constaterez que le bloc de fichier intègre un bouton Télécharger que vous pouvez activer ou désactiver à partir du panneau des options du bloc.

Si vous le désactivez, le nom du fichier apparaît sous la forme d’un hyperlien sur le site en temps réel.
Avancé
Enfin, vous pouvez facilement ajouter une classe CSS à partir du champ Classe CSS supplémentaire.
