Le bloc de colonnes vous permet d’insérer du texte, des médias et d’autres types de contenu dans six colonnes maximum. Lorsque vous les utilisez l’une après l’autre, les colonnes créent un effet de grille.
Dans ce guide
Pour ajouter le bloc de colonnes, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « colonnes ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
À l’aide du clavier, vous pouvez également saisir
/columnssur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc de colonnes.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
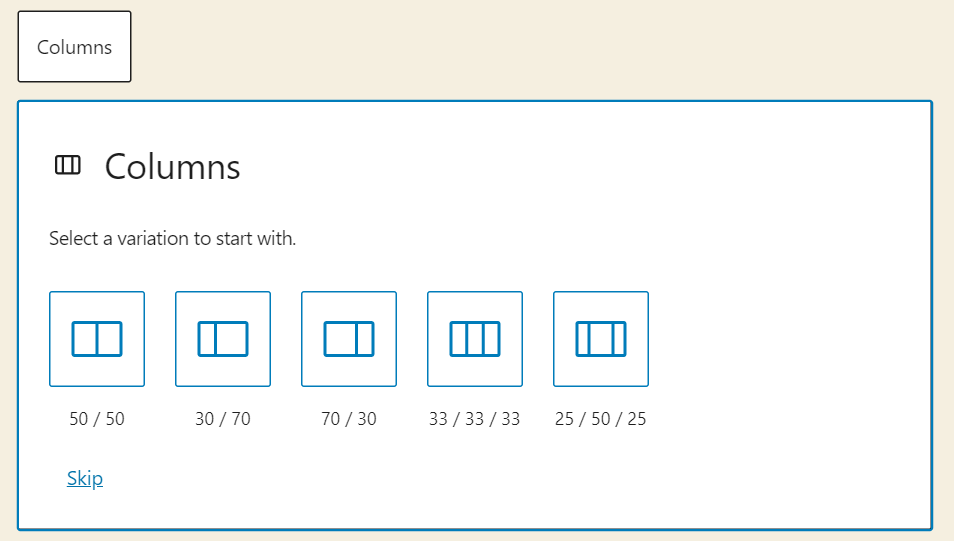
Une fois le bloc de colonnes ajouté, vous pouvez choisir le nombre de colonnes à ajouter. Vous pouvez modifier ce nombre pour ajouter ou supprimer d’autres colonnes ultérieurement.

Une fois le nombre de colonnes défini, vous pouvez cliquer sur les icônes + pour commencer à ajouter des blocs à chaque colonne. Vous pouvez ajouter tout type de bloc à vos colonnes.
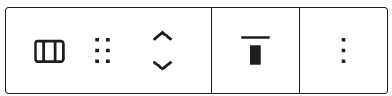
Lorsque vous ajoutez le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc de colonnes contient les options suivantes :
- Modifier le type ou le style du bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Modifier l’alignement vertical du bloc.
- Options supplémentaires :
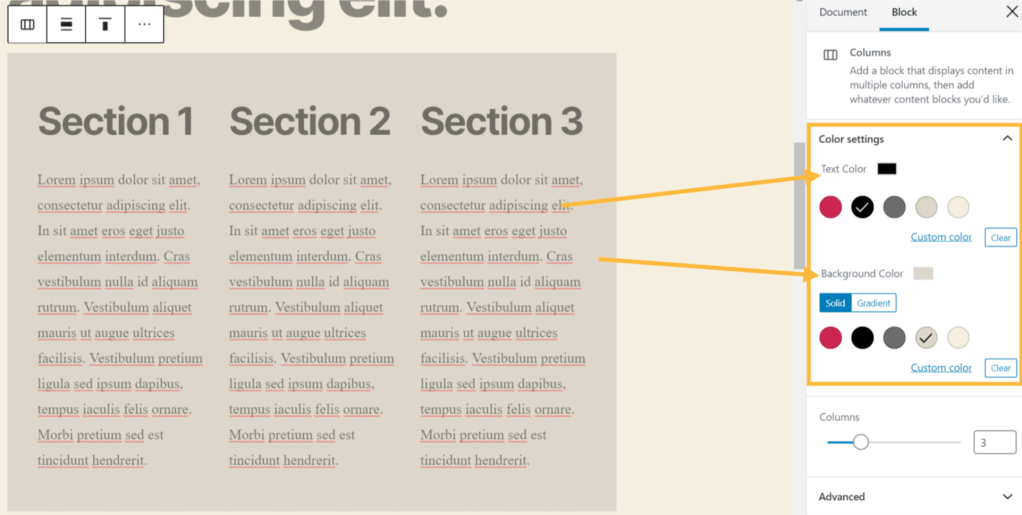
Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage) dans le coin supérieur droit pour afficher les réglages.

Le bloc de colonnes comporte deux niveaux avec des réglages différents en fonction de votre sélection :
- Le bloc de colonnes dans son ensemble. Ces réglages affectent toutes les colonnes à la fois.
- Les blocs de colonne individuels dans le bloc de colonnes. Ces réglages affectent uniquement la colonne concernée.
Si vous avez des difficultés à sélectionner la bonne colonne, consultez la section Sélection du bloc de colonnes.
Ces réglages contrôlent toutes les colonnes :
Nombre de colonnes : Vous pouvez utiliser le curseur pour régler le nombre de colonnes du bloc de 1 à 6, ou taper le nombre de colonnes souhaité dans le champ à droite.
Empiler sur mobile : Ce bouton à bascule détermine si les colonnes sont affichées horizontalement ou empilées verticalement lorsque la page ou l’article est consulté sur un appareil mobile.
Couleur : ces réglages vous permettent de définir les couleurs de texte et d’arrière-plan pour toutes les colonnes du bloc Colonnes.

Dimensions : Ici, vous pouvez configurer le remplissage – l’espace autour des éléments de votre bloc de colonnes. Cette option est particulièrement utile lorsque vous utilisez une couleur d’arrière-plan.
Le remplissage peut avoir une seule valeur pour les quatre côtés – en ajoutant une valeur dans le champ indiqué ici :

Alternativement, le remplissage peut avoir des valeurs différentes pour chaque côté. Les chiffres présentés à droite s’inscrivent dans le sens des aiguilles d’une montre, haut -> droite -> bas -> gauche. Vous pouvez accéder à cette vue en cliquant sur l’icône de lien bleue montrée dans l’image précédente.

Ces réglages n’affectent qu’une seule colonne :
Largeur : définit la largeur en pixels d’une colonne individuelle sélectionnée : Vous pouvez modifier la valeur de la colonne pour l’élargir ou la rétrécir. Les colonnes ne sont pas nécessairement toutes de la même taille.
Couleur : ces réglages vous permettent de définir les couleurs du texte et de l’arrière-plan pour une seule colonne.
Dimensions : définit le remplissage de chaque colonne individuelle, comme décrit ci-dessus.
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé pour configurer le style du bloc. Lire la suite

Il est possible d’ajouter ou de supprimer des colonnes et d’en modifier la couleur. Pour ce faire, il est important de faire la distinction entre le bloc de colonnes dans son ensemble et les colonnes individuelles qu’il contient.
Si vous modifiez une colonne individuelle, vous devez d’abord sélectionner le bloc de colonnes dans son ensemble pour changer la couleur et le nombre de colonnes. Il existe plusieurs façons de procéder :
En utilisant la vue en liste, vous pouvez facilement voir la hiérarchie des blocs pour sélectionner le bloc dont vous avez besoin :

Si vous travaillez sur une seule colonne, vous pouvez sélectionner le bloc de colonnes dans son ensemble à partir de son icône dans la barre d’outils du bloc :

En savoir plus sur la sélection des blocs
Si vous avez inséré plusieurs blocs les uns après les autres et que vous souhaitez les transformer en colonnes, vous pouvez le faire en quelques clics ! Pour ce faire, procédez comme suit :
- Cliquez et faites glisser pour sélectionner tous les blocs que vous souhaitez transformer en colonnes.
- Cliquez sur l’icône de bloc près du côté gauche de la barre d’outils de bloc.
- Cliquez sur « Colonnes » dans la liste « Transformer en ».

Chaque bloc sélectionné se convertira en autant de colonnes. Le nombre de colonnes sera identique au nombre de blocs que vous sélectionnez avant la transformation. Vous pouvez choisir de deux à six blocs.