Le bloc de citation ajoute un caractère visuel au texte. Vous pouvez l’utiliser à des fins diverses, notamment pour afficher des citations inspirantes, des avis de votre audience, des témoignages de clients, etc. Ce guide vous montrera comment l’ajouter à votre site.
Dans ce guide
Pour ajouter le bloc de citation, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « citation ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
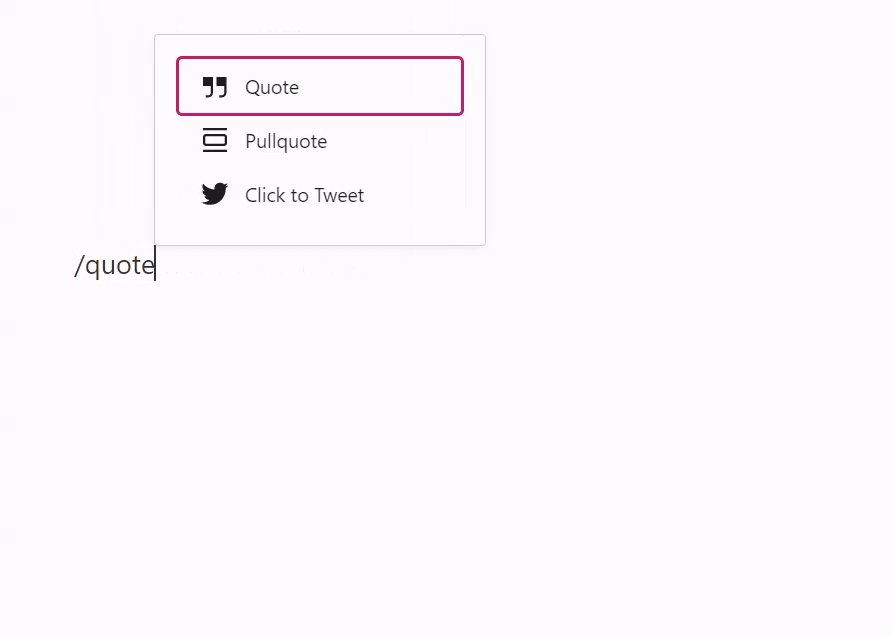
À l’aide du clavier, vous pouvez également saisir
/quotesur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc de citation.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
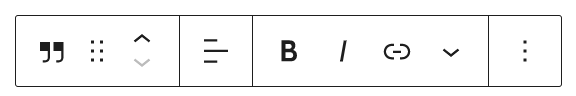
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc de citation contient les options suivantes :
- Modifier le type de bloc
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Aligner le texte à gauche, au centre ou à droite.
- Mise en forme du texte (gras, italique, hyperlien, etc.)
- Plus d’options.
Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage) dans le coin supérieur droit pour afficher les réglages.

Le bloc de citation propose différents styles, dont le style par défaut, qui utilise les styles de votre thème pour les citations, et le style brut. Les styles de bloc peuvent être ajoutés ou modifiés par votre thème.
Choisissez la couleur du texte de votre citation, de l’arrière-plan derrière la citation et des liens utilisés dans votre citation.
Ajustez l’apparence du bloc de texte avec les réglages suivants.
Si vous ne visualisez pas le réglage, cliquez sur les trois points situés à la droite de Typographie (comme montré sur la droite). Vous pouvez choisir l’option à laquelle vous souhaitez accéder :
- Taille de police
- Famille de polices
- Apparence
- Hauteur de ligne
- Décoration
- Casse
- Espacement des lettres

La taille de police vous permet d’ajuster la taille du texte. Vous pouvez choisir parmi des tailles prédéfinies comme petit, moyen et grand.
Vous pouvez également définir une valeur spécifique en cliquant sur l’icône de curseur directement au dessus des sélections par défaut, indiqué par un 1 dans la capture d’écran ci-dessous. Vous pouvez modifier les unités en cliquant à l’endroit indiqué par le chiffre 2 dans la capture d’écran ci-dessous. Les choix sont en pixels em ou rem.

Famille de police vous permet de modifier le style de la police utilisée. Choisissez parmi une liste de polices dans un menu déroulant.
Apparence vous permet de modifier le style de texte entre normal et italique, et de fin à très gras.
Hauteur de ligne définit l’espacement au-dessus et en dessous du texte. Si vous choisissez zéro, assurez-vous de vérifier votre site sur mobile.
Décoration inclut les options de soulignement et de biffure.
Casse vous permet de mettre l’intégralité du texte ou la première lettre en majuscules ou en minuscules.
Espacement des lettres définit l’espace entre chaque caractère du texte. Vous pouvez modifier les unités par défaut (pixels) en pourcentage, em, rem, vw et vh. En savoir plus concernant les unités relatives ici.
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
