Utilisez le bloc de boutons pour proposer aux visiteurs une action avec un lien de type bouton. Votre bouton peut renvoyer à d’autres pages de votre site ou à une page externe. Cela permet d’attirer l’attention sur la chose la plus importante que vous souhaitez que vos visiteurs fassent.
Dans ce guide
Pour ajouter le bloc de boutons, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « boutons ». Cliquez dessus pour ajouter le bloc à l’article ou à la page. Une fois le premier bouton ajouté, vous pouvez taper le texte qui apparaîtra dessus.

💡
À l’aide du clavier, vous pouvez également saisir
/boutonssur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc de boutons.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Le bloc de boutons a deux niveaux :
- le bloc de boutons global contient votre ou vos boutons. C’est le bloc parent ;
- les blocs de bouton individuels dans le bloc de boutons parent.
Lorsque vous cliquez sur le bloc de boutons parent, une barre d’outils d’options s’affiche :
- Remplacer le bloc de boutons par un autre type de bloc
- Poignée pour faire glisser le bloc afin de changer sa position
- Déplacer vers le haut et vers le bas
- Modifier la justification des éléments (plus de détails ci-dessous)
- Modifier l’alignement vertical
- Autres options de la barre d’outils

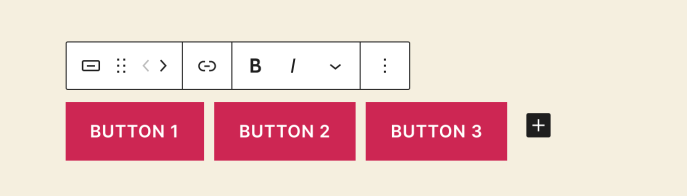
La barre d’outils des blocs de bouton individuels propose les options suivantes :
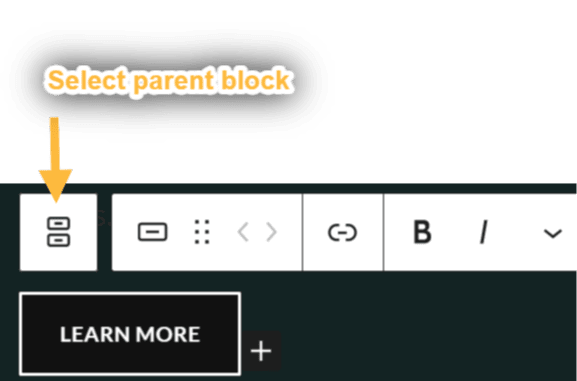
- Sélectionner le bloc de boutons parent
- Styles des boutons (plus de détails ci-dessous)
- Poignée pour faire glisser le bloc
- Déplacer vers le haut (gauche) et vers le bas (droite)
- Modifier la justification des éléments (plus de détails ci-dessous)
- Modifier l’alignement vertical
- Modifier l’alignement
- Lien
- Gras, italique et autres options de mise en forme du texte
- Autres options de la barre d’outils


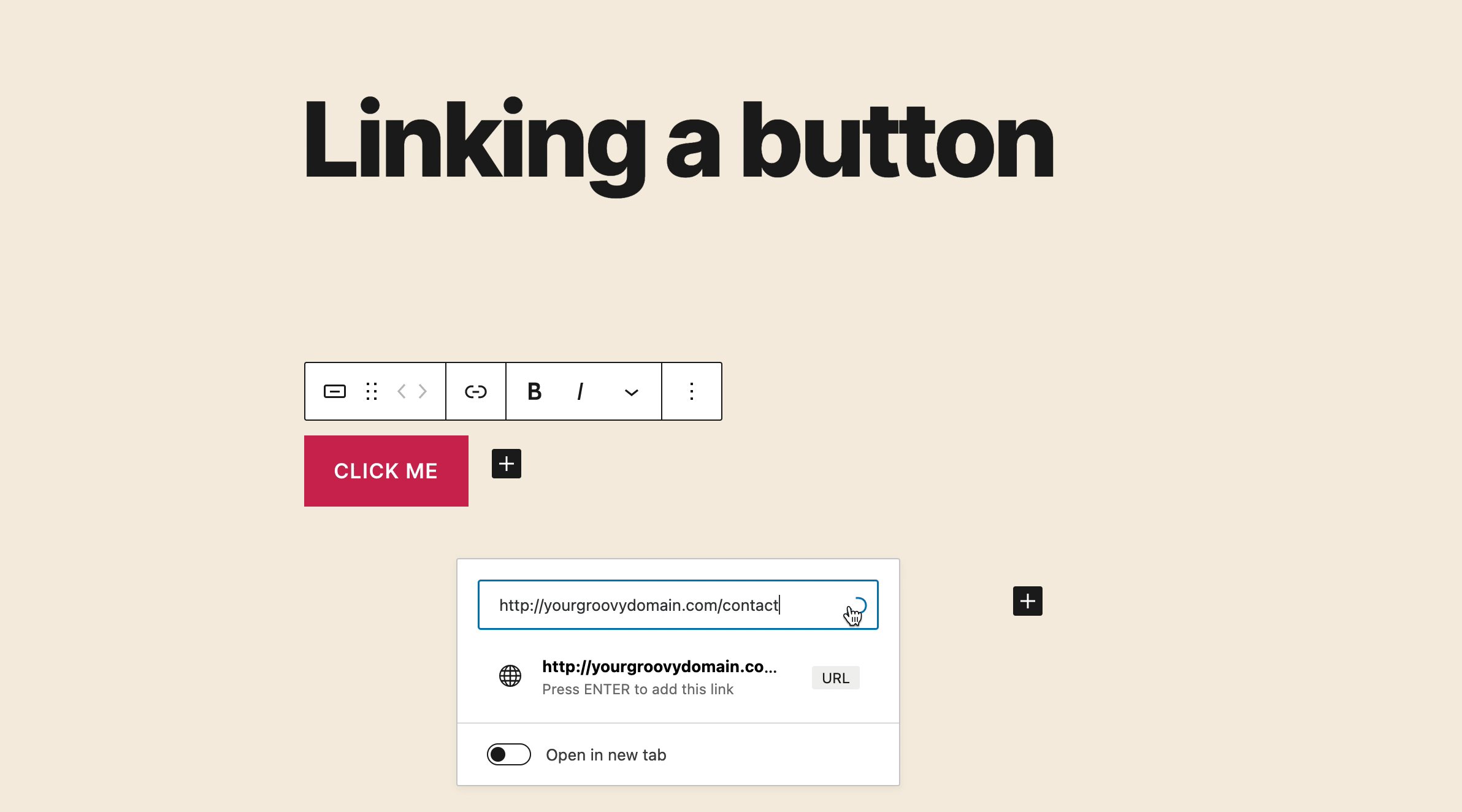
Pour ajouter un lien à votre bouton, cliquez sur l’icône Lien dans la barre d’outils flottante qui apparaît lorsque vous cliquez sur le bloc. L’icône ressemble au maillon d’une chaîne métallique. Vous pourrez coller votre lien ou rechercher les pages et articles existants de votre site.
Par défaut, les liens s’ouvrent dans le même onglet, sauf si vous réglez le lien pour qu’il s’ouvre dans un nouvel onglet.

Vous pouvez aligner les boutons à gauche, à droite ou au centre. Tout d’abord, assurez-vous de sélectionner le bloc de boutons parent comme illustré ci-dessous :

Ensuite, sélectionnez l’option d’alignement dans la barre d’outils :

Vous pouvez choisir d’aligner les boutons à gauche, au centre ou à droite.
Vous pouvez également choisir Espace entre les éléments pour ajouter automatiquement le même espace entre plusieurs boutons du bloc.
Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage) dans le coin supérieur droit pour afficher les réglages.

Dans les options Styles, vous pouvez choisir que votre bouton soit rempli d’une couleur (Plein) ou qu’il ait une bordure unie (Contour).


Les réglages Typographie contiennent des options pour contrôler la taille du texte affiché sur votre bouton.
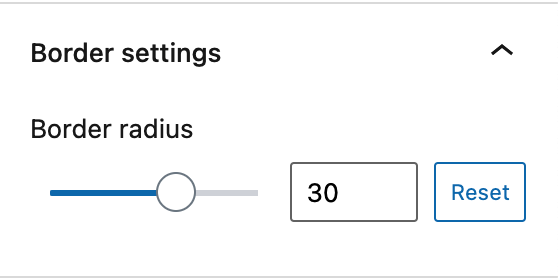
L’option de rayon de bordure vous permet de donner une apparence plus arrondie à vos boutons. En définissant le rayon de bordure sur 0, le bouton sera doté d’angles droits.


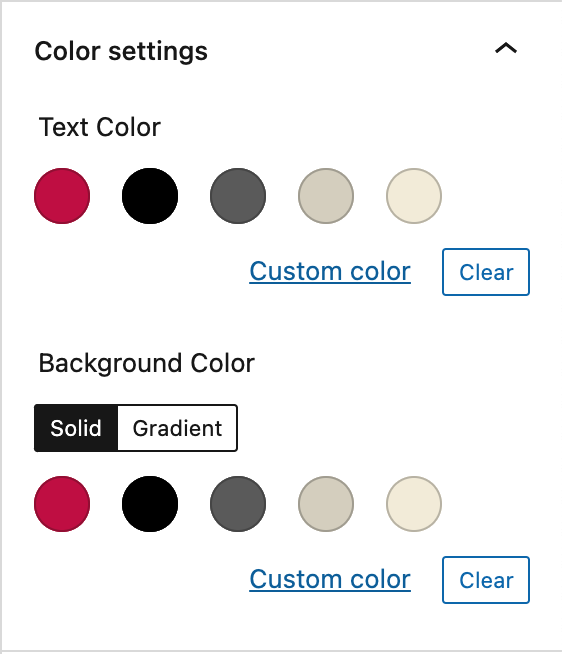
Vous pouvez choisir la couleur du texte et de l’arrière-plan de vos boutons.
Choisissez des couleurs qui feront ressortir votre bouton et assurez-vous qu’elles contrastent suffisamment pour que votre bouton soit lisible. Les paramètres d’accessibilité sont intégrés au nouvel éditeur pour vous avertir si le texte risque de ne pas être lisible par les personnes souffrant de déficience visuelle.
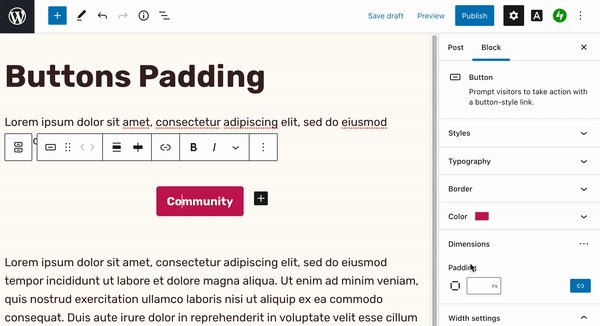
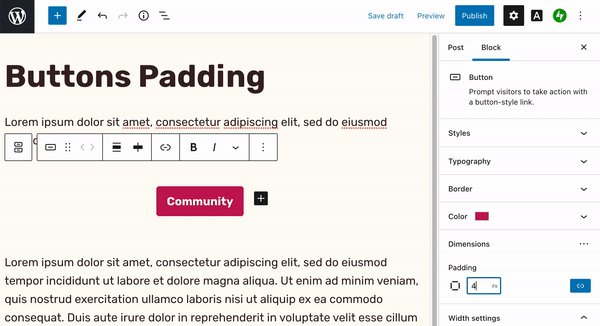
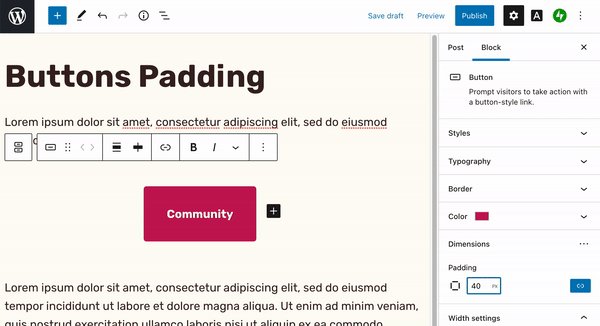
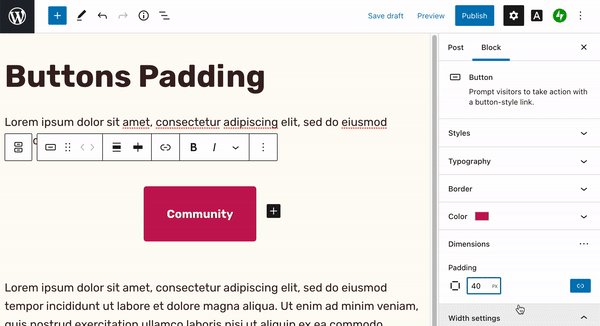
La marge interne est un espace vide à l’intérieur de la bordure d’un bloc, ce qui peut apporter de la clarté à votre contenu et ajuster l’équilibre de la mise en page de la page. Vous pouvez trouver l’option pour configurer la marge interne d’un bouton spécifique dans la section Dimensions des réglages de la colonne latérale de votre bloc. Vous pouvez configurer une valeur uniforme pour les quatre bordures ou des valeurs différentes pour les marges internes haut-bas et latérales.

Tapez une valeur dans les réglages de la marge interne pour ajouter la même marge interne autour des quatre bordures de votre bouton.
Si vous cliquez sur l’icône de dissociation, vous pouvez ajouter différentes valeurs de marge interne pour les bordures haut-bas et latérales de votre bouton.


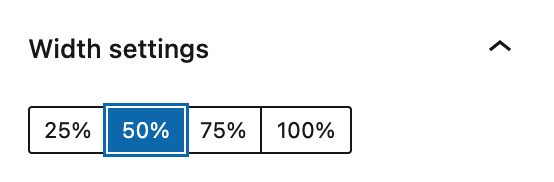
Les réglages de la largeur vous permettent de définir la largeur de chaque bouton en pourcentage.

La première fois que vous ajoutez des boutons au bloc de boutons parent, ils s’affichent horizontalement. Vous pouvez afficher les boutons verticalement (c.-à-d. empilés dans une colonne) à l’aide du réglage Transformer en variation sur le bloc de boutons.



Attribut « Rel » du lien contrôle l’attribut rel du lien du bouton, pour l’ajout de nofollow entre autres.
Le champ Ancre HTML peut être utilisé pour créer un saut de page vers votre bouton.
Utilisez Classe(s) CSS additionnelle(s) pour écrire un CSS personnalisé et configurer le style du bloc à votre guise. Lire la suite.